Can we agree there are too many AI tools?
The explosion of AI tools means app development is now faster, simpler, and more accessible than ever.
While that’s mostly good news, we swear almost every other app nowadays says it’s AI-powered.

The choices are overwhelming and it’s frustrating when time spent searching for tools to help speed up work ends up eating into worktime.
We’d like to save you the trouble.
We’ve waded through the swampy mess of AI tools and come back with a select few AI tools for software development that we’ve found to absolutely help speed up app development.
Some of them are non tech friendly and can be used by anyone.
Some are specifically for web and mobile app developers to automate bits of coding that need more manual labor than brainpower (hooray!).
Disclaimer: AI software development tools aren’t miracle workers
We believe AI tools for software development work the same way AI writing tools help writers, in that these tools provide us with excellent first drafts.
As invaluable as that is, you don’t ship first drafts.
It’s only when we do our edits that the magic happens.
That’s when a piece of writing goes from a high school essay nobody cares about to a piece of content that you’re proud to show people.

It’s the same with app development: AI tools help rapidly finish the boilerplate parts of app development, allowing founders and developers to iterate faster and devote our energy to actually meaningful work.
But we still need to put in that meaningful work to get our clients’ products over the finish line.
Upstack Studio has personally saved our clients a ton of money since AI took over the donkey work.
Now that’s out of the way, let’s get to the list, starting with:
Our Favorite AI Tools For Developers
AI Tool 1: Locofy

This has been the AI coding tool for us at Upstack Studio.
Locofy is an AI-powered low-code tool that converts Figma and Adobe XD designs into production-ready frontend code in a variety of programming languages.
We already use Figma and React/React Native for our design and frontend needs, so we jumped at the opportunity to automatically integrate both.
Locofy promises to turn mockups into frontend prototypes 5 – 10 times faster, and while we can’t quite say we’ve increased our output tenfold, Locofy has easily helped slash our early development time by half.
This means we now deliver work twice as fast with just one tool!
Also, no more manually rewriting code from scratch to optimize for different platforms.
AI Tool 2: GitHub Copilot

Once Locofy helps developers write the boilerplate code, GitHub Copilot helps us with the rest.
It’s like Grammarly for coding.
As we code, Copilot makes an educated guess about what we’re going to write and suggests it for us.
A line that might have taken us a few minutes is now done in a few seconds because Copilot is really good at guessing.
Now multiply that by thousands of instances and you see how helpful Copilot is.
It’s worth mentioning that they call it Co Pilot and not Auto pilot for a reason – the suggestions definitely save time but they’re not perfect.
Between Locofy and Copilot, coding time at Upstack Studio has been drastically reduced.
Of course, app development is more than just coding, it’s about the user experience.
The code we write is meant to serve that, which brings us to:
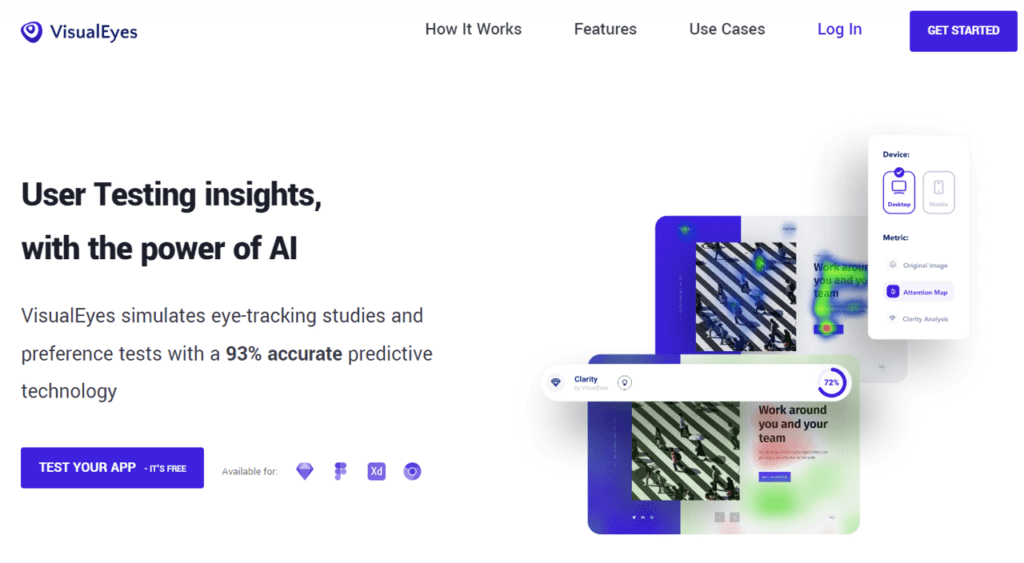
AI Tool 3: VisualEyes

VisualEyes is an AI-powered heatmap tool.
It lets us upload designs and analyzes which parts are likely to draw the attention of users.
You want key sections of your app to be clearly visible and attractive, and vice versa, you want some parts to be super low-key.
If you’ve ever used an app where you can’t find a button until customer support points it out to you, you’ll know how frustrating this can be.
But it happens – that’s why we always gather user feedback and iterate.
With VisualEyes, that happens a lot less.
They say their AI model is trained on data sets from large scale studies, and if that’s true, it’s like getting hundreds of people to review your app before even launching.
By the time it is launched, real users immediately get their hands on a better product.
But enough about AI tools for developers.
Let’s look at a couple of AI tools that can help non-tech founders with the non-coding parts of app development.
Our Favorite AI Tools For Non-Tech Founders
AI Tool 1: Uizard

Uizard is basically a Figma alternative, but in terms of wireframing and mockups, Uizard is tentatively better – perhaps even the best we’ve experienced.
It’s super intuitive with a bunch of useful functions like converting screenshots into editable designs, and we can totally see non-tech founders getting the hang of it very quickly.
When our founder Adrian tried out Uizard, he immediately thought this would be a great tool for non tech founders, especially those called Harry.
He was like: Yer a uizard, Harry (sorry, we didn’t know how to set up this punchline but really wanted to use it).
If you’re not involved in any coding yourself and just want to brainstorm and create wireframes to map your app out and understand how it’s going to look and function, we wholeheartedly give Uizard the Upstack Studio Super Duper Stamp of Approval.
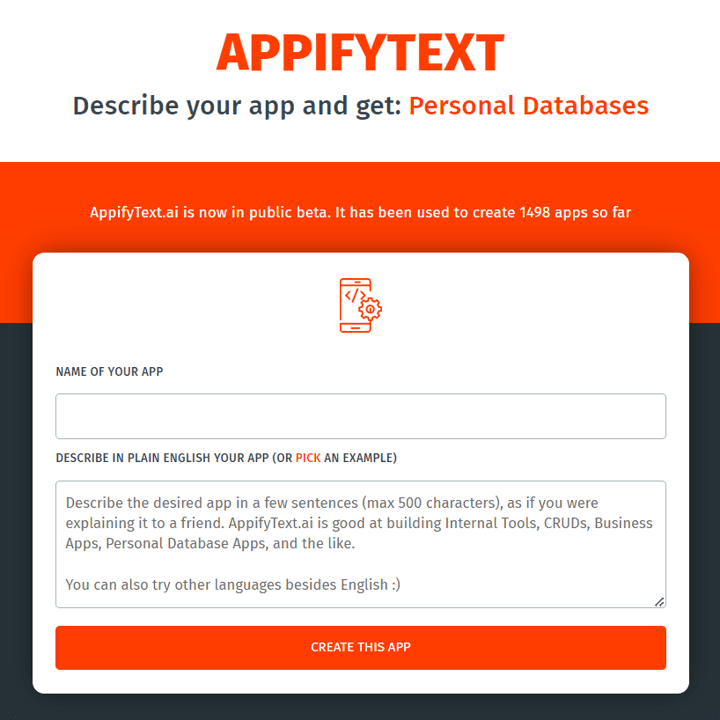
AI Tool 2: AppifyText

AppifyText is very situational and calling it a solution is kind of a stretch, but it’s something unique.
Imagine if the moment you get an idea for an app, you just make one in seconds.
That’s what Appifytext does!
Now obviously, creating an actual app in literal seconds means major limitations.
Firstly, the app’s not going to look too good.
Secondly, AppifyText is limited to specific types of applications
- Internal Tools
- CRUDs
- Business Applications
- Personal database applications
In other words, it can’t build you an Uber or Facebook.
But if you have an idea for a workflow tool for a department in your company, or you want to build a simple Customer Resource Management app linked to your social media pages, just enter a text prompt into the app description or choose from their list of available prompts.

Hit ‘create app’, wait a while, and it gives you a working app.
You’ll probably need to do some editing, but as long as you’ve described the key requirements accurately, Appifytext delivers a serviceable app with a working front and backend.
The catch is you need to sign with dadabik to publish your app as that’s where it’s being hosted and will be deployed.
But you get a 30-day free trial, more than enough time for you to test and validate your app idea.
If you ever want to get buy-in from colleagues, employers, or any target user,you actually have something usable instead of just saying “I have an idea for an app.”
Nobody wants to hear that.
AI Tool 3: Appicons.ai

We almost didn’t want to include this as it’s such a no-brainer – but fine, it serves an important function: apps need icons.
Enter Appicons AI. Type in what your app is about or what you’d like to see in an icon and it…makes you an app icon.
Doesn’t get more straightforward than that.
It’s five bucks and offers up to 180 icon designs. It’s not as good as hiring a designer (especially ours!), but at this price you can’t complain. Done in five seconds, and you can focus on other more pressing things.
It’s one of those things you don’t want to obsess over.
That’s the end of the list! Thanks for reading through everything, and we suppose we’ll tie everything together with how these AI tools have helped us personally.
Bonus: Upcoming AI Tools We’re Super Excited For
In addition to the tools mentioned, there are two more we’d like to share:
AI Tool 1 & 2: Galileo and MarsX
Unfortunately, neither Galileo nor MarsX has been officially launched.
However, from what they’ve teased, they’re going to be huge disruptors in the no-code space.
Galileo promises to turn natural language prompts into high-fidelity designs that can be edited in Figma.

It’s like rubbing Aladdin’s lamp and the Genie comes out but instead, it’s Galileo.
This is some next-level shit.
Imagine using Galileo, Locofy, and Copilot together.
App development is going to happen faster than ever.
Meanwhile, MarsX is a low-code app builder that offers no code as well. And the way it’s being marketed, it’s going to be the most comprehensive and customizable builder out there.
We’ve signed up to be beta testers, and it seems like so has the rest of the world.
Just have to wait for 5000 people to have a go and then it’s our turn!
How Have AI Coding Tools Helped Upstackers?
From the tools on the list that we use, we’ve cut down early development time by just over half.
A special shout-out goes to Locofy – having thousands of lines of production-ready code being auto-generated is a godsend.
We can’t imagine ever going back to working without these AI tools.
It would feel too much like actual work.

With these AI tools, we get to MVP and beyond so much faster without sacrificing quality.
We hope the same holds true for you.
Also, if YOU have an AI tool you’ve found useful, be it for developers or non-technical folks, share it in the comments.
We’re ready to don our hazmat suits and venture once more into the murky swamp of AI tools.
P.S. Thanks for reading our article and have fun checking out those links. We’re super pumped about how much these tools have helped us and look forward to finding new ones. Join our newsletter for more awesome AI tools that help developers and non-tech folks build better software faster.
App Developer Interview Questions Template
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.