As the mobile app space becomes more competitive, it becomes even more important to be mindful of the technology stack for your development project.
The right framework for mobile app development can allow for smooth progress over the long term.
An unsuitable framework will add unnecessary roadblocks to the development journey.

Among the many framework options available today, React Native stands out as a top choice for mobile app developers and has been since its introduction in 2015.
With a proven track record and consistent updates over the years, React Native is a strong contender for teams looking to develop a mobile app aligned with user expectations in 2024.
Of course, it is not the only contender, and there is no one perfect solution to every use case.
For that reason, this guide will provide you with a thorough understanding of React Native and allow you to decide if it is the right framework for your mobile app development project in 2024.
What is React Native?
For a full measure of React Native’s present day and future value, we think it’s beneficial to understand the history behind the framework, if only briefly.
So, what exactly is React Native?
React Native History
React Native is an open-source mobile application framework developed and released by Facebook in 2015.
It’s based on React and JavaScript but with an emphasis on mobile platforms instead of browsers, and is widely used for developing natively rendered cross-platform mobile applications for iOS and Android devices.
React Native Use Cases Today
Today, React Native is used by many established brands including Skype, Pinterest, Bloomberg, Salesforce, and Wix, and though not a household name yet, yours truly at Upstack Studio!

As React Native is built with ReactJS, developers who are already familiar with ReactJS can easily transfer their knowledge and skills to React Native.
Core Features of React Native
If you’re considering a cross-platform mobile app, the core features of React Native make it an attractive option to shorten the development cycle and reduce time to market.
- Component-based structure: In its simplest form, your application is assembled from many isolated pieces, known as components.
- JavaScript & JSX: The framework uses JavaScript along with JSX, a syntax extension, enabling developers to write JavaScript that resembles HTML.
- Native APIs: React Native leverages native APIs, which means the apps you develop will look, feel, and function like any other native app.
Key updates and changes to React Native
Keeping ahead of technology is key if you want your business to thrive in the digital age, and this includes staying up to date with key changes and updates in app development. In this case, we are talking about the innovative and versatile framework, React Native.
Efficiency Improvements
React Native has always been prized for its efficiency and with the latest updates, you can expect to see this trend continue.
They’ve introduced a host of enhancements and weighed in on resource optimization allowing for better runtime performance, thus providing a smoother app experience for your end-users.
The New JSI (JavaScript Interface)
One of the remarkable technological advances added to React Native is the introduction of the new JavaScript Interface (JSI).
This new interface paves the way for better functioning of native modules, giving developers the freedom to use any JavaScript engine, not just the JSC (JavaScriptCore).
Rendering Enhancements with Fabric
React Native‘s new rendering system, Fabric, is designed to amplify the app’s performance.
It’s a huge step towards incremental rendering – linking JavaScript with native platform code much more directly and flexibly.
This update is poised to make React Native much more competitive against other native frameworks.
Hermes 2.0
Hermes 2.0 is the new JavaScript engine originally made for React Native, designed to improve the performance of Android apps.
Improved launch times and reduced memory usage have been reported.
Increased Community Engagement For React Native
React Native has seen soaring popularity in the developer community over the years.
This has translated into a rich library of third-party plugins, contributions, and comprehensive issue resolution by the community, including independently formed groups such as The Reactiflux community on Discord which have no commercial sponsors.
Other popular React Native communities can be found across the web, including:
Core Features and Components of React Native
React Native promises to streamline the app development process, offering benefits that make it an appealing choice for businesses and developers worldwide.
So, let’s delve into the reasons why React Native might just be the perfect fit for you.
- Uniformity Across Platforms: With React Native, a single codebase can be used to develop both iOS and Android apps. This means less time spent on development and more consistency between different versions of your app.
- Economy of Resources: React Native allows you to save on resources. With just one team of developers, you can create apps for multiple platforms.
- Hot Reload Feature: Speed up your development process significantly with React Native’s hot reload feature. This offers real-time feedback on changes, speeding up testing and iteration.
- Community Support: React Native has a large, active community of developers. This means ready access to help, resources, and pre-built components to speed up development.
- Future-ready: With continuous improvements and updates, choosing React Native means your app will be future-ready, capable of evolving with changing technology trends.
Benefits of Developing Mobile App Using React Native for Your Business
There are several considerations that can inform your decision to leverage React Native when developing your mobile application.
It offers a myriad of benefits that make it enticing for companies across a broad spectrum. Here are the primary reasons you may want to choose React Native:
Faster MVP Development
React Native is particularly popular during the Minimum Viable Product (MVP) development phase due to its speedy prototyping capabilities.
Its flexibility and quick turnaround time allow you to swiftly bring your ideas to life and make efficient adjustments as needed.
Easily Grow Your Mobile App Development Team
React Native is widely known and used, which opens up a large pool of talented developers that are well-versed in it.
This ensures that you can easily scale up your development team as and when required without any compatibility or skill set issues.
Lower Cost for Multi-Platform Applications
React Native offers exceptional cross-platform capabilities. With it, you can develop applications that run smoothly on both Android and iOS without having to write separate codes for each.
This not only saves time but also guarantees a consistent user experience across platforms.
Standardized UI
React Native offers a standardized UI that provides a consistent look and feel across different platforms. This allows developers to create an app that adheres to the respective platform’s unique design patterns while ensuring a cohesive visual identity.
In simpler terms, this means consistent brand association for your users.
Who doesn’t love a bit of mind control?
Types of Apps That Benefit from React Native
As an open-source, JavaScript-based mobile app framework, React Native offers a range of benefits that cater well to varied types of applications.
So, let’s delve into the reasons why React Native might just be the perfect fit for your mobile app development.
- Social Media Apps: As React Native provides a seamless user experience across multiple platforms, it is an ideal choice for social media apps. Platforms such as Instagram and Facebook have successfully leveraged the power of React Native.
- Learning Management Systems: Apps built with React Native can handle a large user base while ensuring smooth interactions, making them ideal for Learning Management Systems that need integration of various resources and features.
- Education Apps: React Native allows the creation of intuitive and engaging educational apps. Various educational apps such as Khan Academy have made the most of React Native for its cross-platform compatibility and easy-to-update feature.
- Ecommerce Apps: Apps powered by React Native enjoy powerful performance and high-speed response time, which is why many ecommerce companies such as Shopify and Walmart use React Native for their mobile apps.
- Website Builders: Website builders need to facilitate versatile functionality across platforms. React Native, with its excellent cross-platform support and community support, caters well to the needs of website builders.
Of course, this is not an exhaustive list – for that, you might want to check out React Native’s user showcase to see just how broadly this framework can be applied to mobile app development.
React Native in Malaysia
React Native has traditionally enjoyed wide acceptance and popularity in the Malaysian mobile app development landscape.
As Malaysia’s digital literacy rate grows, consumers naturally become more selective about their choice of apps. Both businesses and developers gravitate towards React Native owing to its efficient coding features such as reusable components and hot reloading, leading to faster development time without compromising app performance.

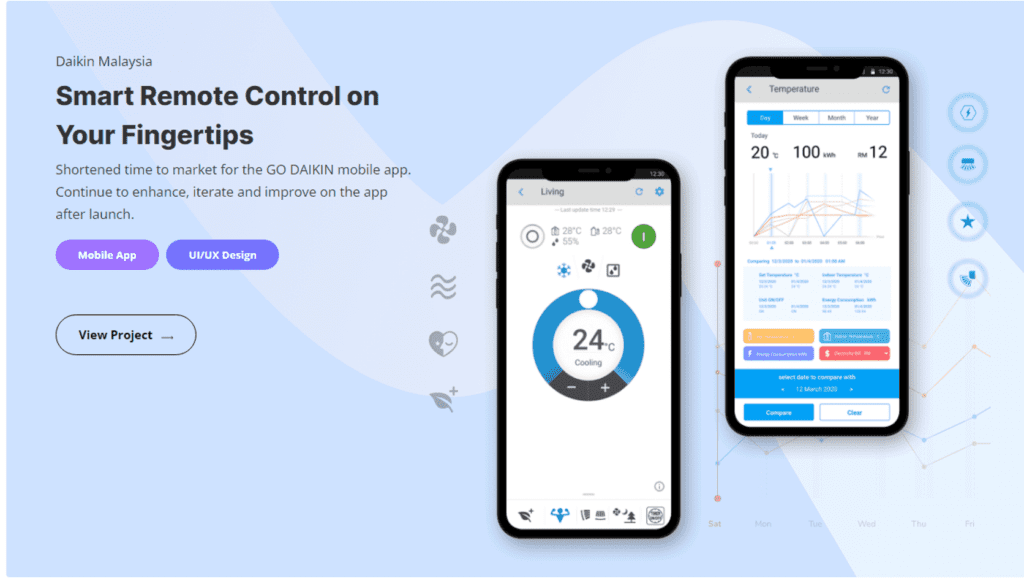
As a result, it’s common to see job postings from businesses seeking developers familiar with React Native, and many of the country’s industry leaders have mobile apps running on React Native, such as Daikin’s air conditioner remote control app, which (100% coincidentally) was an Upstack Studio project.
React Native mobile app development workflow
In the rapidly evolving world of mobile app development, React Native emerged as a go-to technology for non-technical founders, CEOs, and teams.
Understanding the comprehensive process of React Native app development is crucial to harness its full potential.
The outline below details the five primary stages involved in developing a mobile app using React Native: planning, designing, coding, testing, and deployment.
Planning
- Requirement Gathering: This is the initial step where all the required information about the app is collected before beginning the development process.
- Analysis: Analyze the collected information to make strategic decisions about development. Feedback from developers with experience in similar projects can be highly beneficial.
- Documentation: The next step is to document the specifications needed for the application. The documentation will serve as a roadmap during the development process.
Designing
- Wireframing: Conceptualize the application layout and infrastructure with wireframing. It includes designing the app’s overall architecture, core components, screens, and their interactions.
- User Interface Design: Focus here is on visual elements. A high-quality user interface results in a captivating user experience.
“A design-first approach in React Native helps make the coding process more efficient and effective by minimizing revisions and reiterations later in the development process.”
Coding
The coding stage transpires when the app transforms from theoretical design into a tangible entity. This phase involves:
- Setting up the development environment
- Applying the application’s design
- Writing code for the application’s functionality
Testing
Testing is a crucial phase that should not be overlooked in the app development process. It involves:
- Unit Testing: Testing individual components or units of the software.
- Integration Testing: Checking if the different software components work well as a group.
- Usability Testing: Ensuring the app is user-friendly and meets the intended user needs.
Deployment
Once the app passes all the testing stages, it is ready for deployment. The deployment phase involves:
| Steps | Description |
| App Store Submission | The app is uploaded to app stores for distribution among users. Each store has its specific guidelines and review process, so it’s important to be aware of these before submission. |
| Monitoring & Updating | After the app’s launch, regular monitoring to identify and fix bugs is necessary. The app should also be updated in line with user feedback and changing market trends. |
By understanding the comprehensive workflow of React Native app development, non-technical teams set the foundation for a smooth and efficient app development process.
As always, communication and collaboration are the keys to successful mobile app development.
How optimal is React Native performance?
When considering the performance of a cross-platform solution, developers and businesses consider the speed, responsiveness, and user experience of said solution relative to that of a native app.
How, then, do mobile apps built with React Native hold up?
Speed
React Native apps almost parallel native apps in terms of speed. Since the JavaScript rendering of React Native operates on its own thread, it does not interfere with the app’s main UI thread.
This ensures smooth operation and high-performance speed. However, they may fall slightly short of the performance of native apps in the case of graphics-intensive or CPU-intensive applications.
Responsiveness
React Native offers exceptional responsiveness. Through Facebook’s JavaScript library, it enables efficient UI updates, which results in fluid responses to user interactions.
Yet, like every development tool, there could be limitations in cases involving intricate animations or complex gestures.
User Experience
React Native shines in providing a near-native user experience. Its capability to create components that adapt to the look and feel of both iOS and Android platforms fosters a seamless user experience.
Of course, a 100% native-like user interface and experience will require platform-specific code.
To summarize, React Native presents a more than satisfactory level of speed and responsiveness, along with a near-native user experience, making it an effective solution for most mobile app development projects.
However, we strongly recommend taking into consideration the specific requirements and complexity of your app, particularly involving animations or CPU-intensive tasks.
Examples of high-performance React Native apps
In case you are tempted to discount React Native and cross-platform mobile app development as limited to simple apps, consider these high performing apps built on React Native as evidence of the framework’s potential.
The birthplace of React Native, Facebook was the first to implement this framework. Facing numerous challenges with the initial app built on HTML5, Facebook decided to turn to React Native for a more robust solution.
Given the heavy reliance on visuals, Instagram demanded an app framework that could deliver on speed and performance. React Native was the choice for Instagram to rebuild complex features effortlessly.
Airbnb
A leading platform in the travel industry, Airbnb adopted React Native to coordinate their need to simultaneously launch apps on four platforms simultaneously. Though they eventually dropped React Native, it was more of an issue of adoption rather than technical limitations.
React Native vs Native Mobile App Development
Selecting between React Native and traditional native app development boils down to understanding the core differences between these two approaches and finding the one that best matches your mobile app’s development strategy.
| React Native | Traditional Native App Development | |
| Language Used | JavaScript | Java or Kotlin for Android, Swift or Objective-C for iOS |
| Platform Compatibility | Cross-platform (iOS, Android, Web) | Singular platform (either iOS or Android) |
| Code Reusability | High | Low |
| Development Speed | Fast | Slower than React Native |
| Performance | Renders slightly slower than native apps. | Optimal |
With these distinctions in mind, there are certain aspects where React Native shines and others where traditional native app development seems to have the upper hand.
Benefiting from React Native
One of the biggest advantages of using React Native is its cost-effectiveness. With its cross-platform functionality, a single development team can create apps for both Android and iOS platforms.
This significantly reduces overall development time, costs, and resources. That said, cross-platform mobile apps always carry the risk of being slightly slower than native apps in terms of rendering speed. However, this speed difference often goes unnoticed by end users.
When native app development is better
On the other hand, traditional native app development may be more appropriate when utmost performance and smoothness of the user interface are your primary concerns, especially if your app’s target audience consists exclusively of iOS or Android users.
While managing different development teams for each platform may not be cost-effective, it ensures that the app is perfectly tailored to the platform’s capabilities and restrictions.
React Native vs other cross-platform frameworks
Of course, we should compare apples to apples. Here we have three popular options for cross-platform mobile app development, namely React Native, Flutter, and Xamarin.
The following table provides a comparison of key features and statistics of these frameworks:
| Key Stats | React Native | Flutter | Xamarin |
| Launched by | Microsoft | ||
| Programming Language | Javascript | Dart | C# |
| Performance | High | High | Moderate |
| Hot Reload | Available | Available | Not Available |
| User Interface | Native Components | Customizable Widgets | Native User Interface Controls |
| Key Clients | Facebook, Instagram, Airbnb | Google Ads, Alibaba | UPS, BBC Good Food |
Understanding the shortcomings of each different cross-platform frameworks
While each of these frameworks – React Native, Flutter, and Xamarin – offer numerous advantages, they also carry their unique set of limitations.
To make a rational decision, a non-technical CEO, founder, or team needs to understand the pitfalls of these technologies.
React Native
Perhaps the most prominent weakness of using React Native, according to our comparative analysis, lies in its dependency on third-party libraries for certain kinds of functionalities.
While this opens up diverse options, it also leads to potential uncertainty and inconsistency as these libraries may not be maintained or updated regularly, which can negatively affect the performance and reliability of the application.
Flutter
Dart is the official programming language for Flutter and while it has several advantages over JavaScript (used in React Native), it’s also newer and less established, so expect a smaller talent pool for developers using Flutter.
Meanwhile, React not only has a more established community but literally thousands of packages and libraries available, which, combined, can make it easier to find or build a team and shorten early-stage app development.
While long development times are sometimes unavoidable, you don’t want your time to market to get bottlenecked by your choice of technology.
Xamarin
One shortcoming of Xamarin is that Microsoft has announced they will be ending support for Xamarin by May 1, 2024 and have advised Xamarin developers to migrate their products to a newer framework called .NET Multi-platform App UI MAUI.
Many developers, however, would rather not use MAUI as it is not open source. Already, you can find many threads by developers seeking advice on alternatives for their Xamarin apps. This puts apps built on Xamarin in an awkward spot, and if you are developing a new app, it would probably be wiser to choose a framework that promises better sustainability.
Is React Native the right framework for your mobile app?
As we have explored above, though popular and extremely useful, there is no framework without limitations. To determine if React Native is the right framework for your mobile app, consider these three key factors.
Your Project Requirements
React Native might be a top choice if the project requires a faster time to market and code reusability across both iOS and Android platforms.
Remember, at its core, React Native is a JavaScript framework, thus it facilitates the utilization of a single codebase for both platforms, reducing development time significantly.
- Code Reusability: With React Native, up to 80% of the code can be shared between platforms.
- Time to Market: This consistency in codebases not only simplifies the development process but also results in faster deployment.
Budget Constraints
React Native might be your favorable pick if your project has budget limitations. As previously mentioned, the capacity to reuse code between platforms can result in cost savings.
Developers won’t need to write separate codes for iOS and Android devices, reducing both time and development costs.
Intended Audience
Last but certainly not least, it is imperative to consider the audience your application is intended for.
Despite its many advantages, React Native may not offer the same performance level or user experiences as native applications.
React Native From A Developer’s Perspective
If your app requires superior performance or complex animations and transitions, opting for native apps might be a better choice.
However, if you are targeting a diverse user base across various platforms and especially if quick development cycles are a priority, then React Native would be the better choice compared to other mobile app frameworks.
Conclusion: React Native is a pretty damn good choice
However, it’s your responsibility to determine if it’s a good choice for your project!
React Native, with its wealth of features and capabilities, has always been a popular choice for businesses seeking to optimize their app development process while maintaining quality.

Of course, merely acknowledging the capabilities of React Native isn’t enough.
It’s important to understand the use cases of alternatives as well.
Whether or not you have a technical background, we encourage you to carry out due diligence and do some research.
Oh, and if you do decide to use React Native, the best thing you can do is hire the right mobile app developers – so get in touch!