The wonders of AI in no code app development
Imagine building an app without the usual drag and drop with no code app builders.
Instead, just prompt an AI assistant with what you want and it gets generated.
That’s what you can now do with no code app builder FlutterFlow.

If you understand just how cool this is, here’s a link to FlutterFlow – go on and start building!
If you’d like to hear the thoughts of humble app developers, read on.
(Please read on.)
A brief introduction to FlutterFlow
Let’s give FlutterFlow a quick but much deserved shoutout.
They’re a no code app builder launched in 2020 by two Google engineers.
Initially, they focused on native mobile apps, but today allow users to build perfectly functional web apps too.
For your typical MVP, FlutterFlow can be a one stop shop tech stack.
It offers everything needed to build your app from front to back without writing any code.
And for all that they offer, they give users access to their source code.
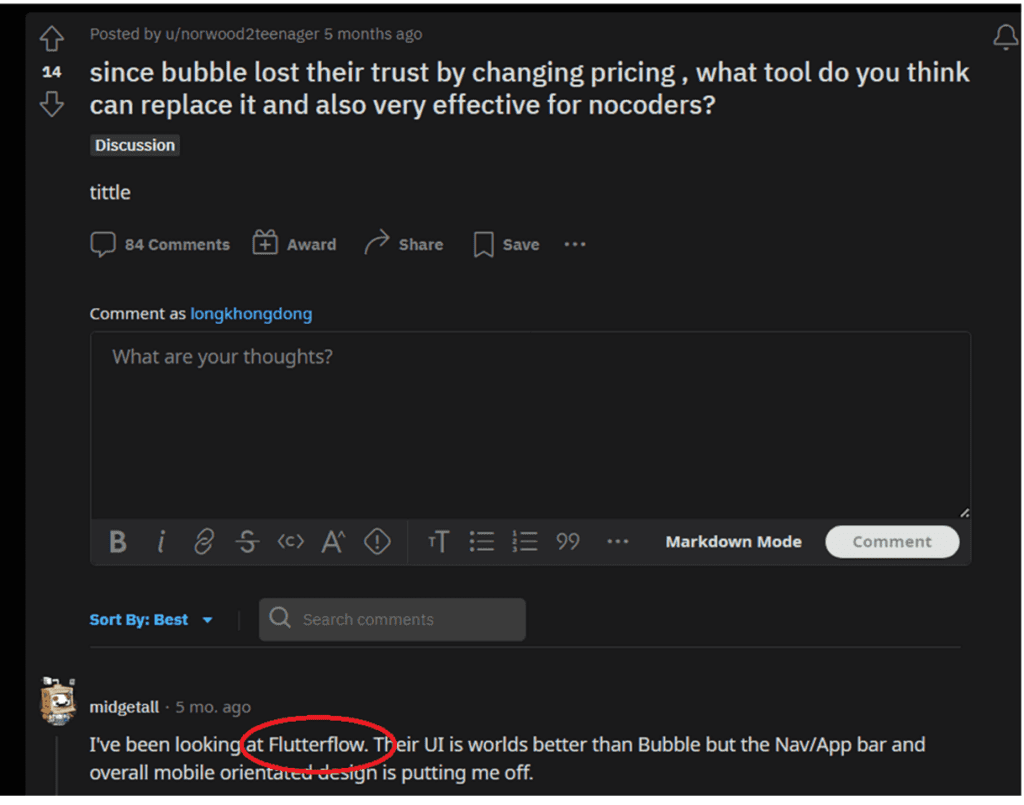
This means you truly own the product, which is more than we can say about a certain other leading no code app builder *cough* Bubble *cough*.

Our founder Adrian has a YouTube channel and we get comments about FlutterFlow all the time.

FlutterFlow has always sort of existed in our subconscious.
We knew they’re one of the better no code app builders, but they use Flutter, which isn’t the development framework we use at Upstack Studio.
So we were like, meh, why bother if they’re only just as good as other leading competitors?
We admit it was a little biased on our part, but it wasn’t like we were holding back a gamechanger.
But the introduction of an AI generator means we can’t ignore them any longer.
A big chunk of our readers come from non-technical backgrounds, and it would be wrong to not highlight FlutterFlow to you.
So here’s the value proposition: FlutterFlow’s AI Generator can help you build an app in minutes.
Your entire app built for you via AI
If you’re new to app development, we think you should learn the basics of what a tech stack is.
But here’s the super abridged version of it:

- An app has a frontend and backend.
- The backend is where all the data gets stored and processed.
- It’s basically rows and columns of numbers and words that can interact with each other.
- The frontend is the interface that users see.
- These are the buttons and screens and let grandma swipe right on the sexy grandpas in her area.
- The frontend and backend are connected so that when users click or swipe, they’re telling the backend to process and display data in a specific way.
- No code app builders allow people without coding knowledge to build these backends and frontends with pre built blocks of code.
As amazing as that last point is, until recently someone still had to build the front end screens and backend database schemas, even if they started with a template.
Now, FlutterFlow’s AI Generator can do all that for you.
AI generated front end screens
Just like how you’d prompt ChatGPT to produce a piece of writing, you can prompt FlutterFlow’s AI gen tool to generate app frontend screens in minutes.
Of course, if you understand what you want, it helps to communicate this as accurately as possible.
However, if you only have a general idea, you could intentionally only include high level instructions and leave the AI to come up with suggestions.
AI generated backend database schemas
A backend schema is an overview of how data in your backend is labelled and organized.
As with your frontend screens, FlutterFlow’s AI Gen can generate a schema based on a language prompt, freeing you from building it from scratch.
AI-based iterations
As specific as you might be, the initial designs and tables generated may not meet your needs exactly.
Think of them as well-executed first drafts that took just moments to complete.
In both cases, you are able to continue iterating through further prompts, including adding custom widgets to screens.
This makes it easy to continue adding, removing, or modifying various parts of your app both on the front and backend.
It really is like having a junior developer working as your personal assistant.
If we were non tech founders, how would we take full advantage of this super cool tool.
How to fully utilize FlutterFlow’s AI gen tool
Think of the AI generator as an unpaid intern – eager to assist, but in need of clear instructions.
Before you can instruct, you need to have clarity on your app.
Rather than prompting randomly, take the time to understand your app, including:
- Key features to be a viable solution
- Necessary front end screens to provide these features
- Types of data that must be collected on the backend and how they interact
- Target audience preferences (colour schemes, tone of copy, etc)

The clearer your understanding and vision, the better you can instruct your AI intern.
You could use a wireframing tool like Uizard (by the way, check out our favourite AI coding tools for non tech founders), but even a pen and paper is better than nothing.
Of course, even the best interns have their limits, and so does FlutterFlow’s AI Gen tool.
Current limitations of FlutterFlow’s AI Gen Tool
We immediately noticed several limitations with the current day iteration of the AI generator:
- The generator only makes one screen at a time
- The free tier only lets you generate 5 screens a day
- The screens aren’t connected to each other automatically
This means you’ll still need to link the different layers and screens to each other.
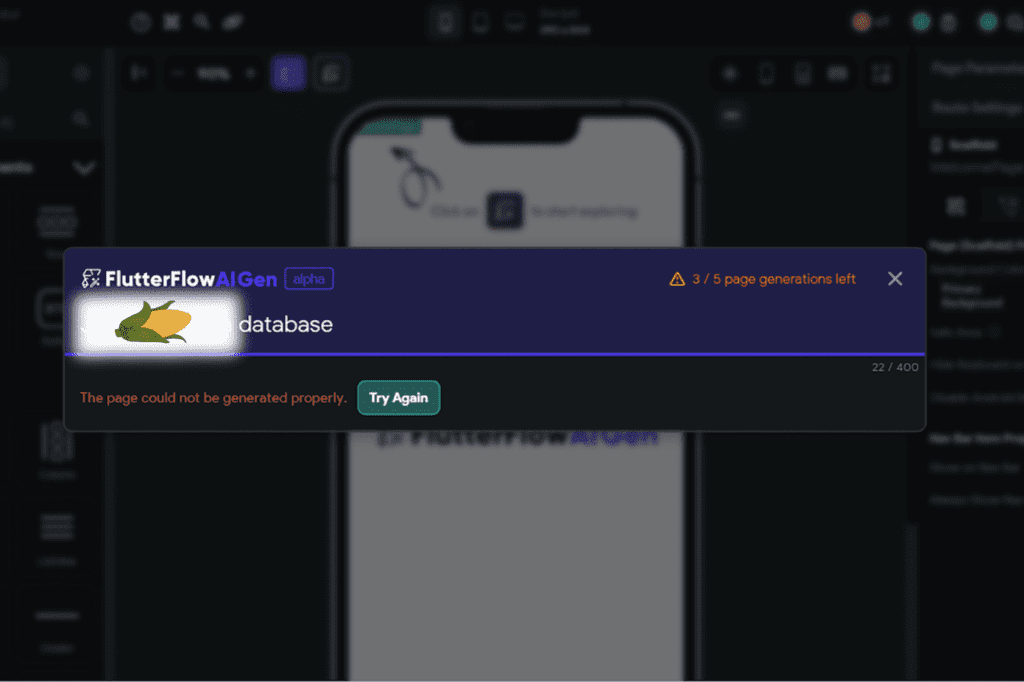
Oh, and we believe FlutterFlow uses OpenAI, which means content deemed inappropriate gets censored.
We can’t show what we tried to generate here, but let’s just say it rhymes with crapanese corn.

If you’re trying to build a corn-related app, guess you’ll have to do it the old-fashioned way.
For family-friendly projects involving actual corn, carry on.
And for God’s sake, if you’re serious, pay for the membership so you get unlimited screens.
Conclusion: No code app development just got faster
You know how people do video game speedruns?
You’re speed-running the early stages of app development.

This shortened time means:
- You get your minimum viable product significantly faster.
- You can go to market faster.
- You can validate your ideas faster.
- You can iterate faster.
When we started years ago, just getting to this stage would have cost thousands.
Fast forward to no code without AI-generated assistance.
No more thousands but you’re still looking at a few weeks of demanding work at least.
Now fast forward to no code with AI-generated assistance.
The weeks have been shaved to mere minutes.
That’s absolutely insane and we can’t help but wonder what things will be like in a decade.
This is what language-based generative AI was built for – automating repetitive tasks and allowing founders and developers to dedicate more time to iterating based on unique use cases.
However, it’s still the equivalent of a first draft of an essay.
You now have an early working prototype that you can test and iterate with more AI assistance.
Here’s that link to FlutterFlow again – enjoy!
🔑 Key Takeaways
- FlutterFlow is one of the most established no-code app builders around.
- FlutterFlow has an AI Gen Tool that allows users to generate parts of their app within minutes with a natural language prompt.
- The AI gen tool allows users to generate front-end screens, and backend database schemas, and continue to iterate using language prompts.
- You still have to manually connect the screens to each other and the backend.
- This will shave HOURS off building your screens, provided you know what to prompt the AI to create.
- Resist the temptation to machine gun random prompts and take the time to fully understand your app requirements so you can properly prompt the app.
- FlutterFlow lets you download the source code, and you can build both mobile and web apps with it, which makes it a serious contender for the top spot in the no-code app builder space.
FAQs About FlutterFlow & FlutterFlow AI Gen Tool:
- What is FlutterFlow AI?
💡FlutterFlow AI Gen is an AI-powered tool that generates a visual app design with code that is ready to be implemented into FlutterFlow with just language based prompts. - Is FlutterFlow made by Google?
💡Close enough. FlutterFlow was created by two former Google engineers, Abel Mengistu and Alex Greaves and launched in October 2022. - Is FlutterFlow worth learning?
💡While it may not be suitable for every project, it can be an excellent option for rapid prototyping or building simple apps. Also, regardless of which no code app builder you use, you will need to spend some time getting used to the platform. - Is FlutterFlow backend or frontend?
💡FlutterFlow offers capable front and backend capabilities, but with a greater emphasis on frontend generation. For simpler projects it can probably be an all in one solution. - Is FlutterFlow better than Bubble?
💡What we can say is that as of August 2023, FlutterFlow seems to be just as capable as Bubble at helping build complex mobile and web apps, but without the vendor lock in that Bubble imposes on users. If owning your code is important to you, we think FlutterFlow is the superior choice.
Hey there stranger, thanks for reading all the way to the end. Consider joining our mailing list for a one-stop resource on everything from micro SaaS validation all the way to execution and promotion. Get a nifty list of questions to ask app developers when you sign up!
App Developer Interview Questions Template
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.