Upstack Studio’s No-Code App Builder Recommendations
We’ll cut to the chase.
For non-tech founders who want to create an app without coding, here’s what we’d recommend as the safest options:
Our recommended no-code app builder for web: Bubble
Our recommended no-code app builder for mobile: Draftbit
If you think that’s all you need, go ahead and click into them, we wish you the best.
If you’d like to hear our rationale and get some advice from a group of humble app developers, keep scrolling.
What’s a No-Code App Builder?
Before we explain, we have a feeling you already know what a no-code app builder is.
If that’s the case, click here to skip the 101 and go straight to the main point, otherwise here’s a basic explanation of what no-code app builders are and what they do.
So what is a no-code app builder?
A no-code app builder is a platform that provides users with blocks of pre-written code, presented as easy-to-understand visual elements.
They contain specific instructions and can be linked via drag-and-drop on an interface to create logic and user flows, which are paths your users take to reach a particular solution.

You build your app by arranging these blocks in a certain order to facilitate the user flow(s) you want.
How sophisticated these workflows can get will vary depending on which no-code app builder is used,
What’s a Low-Code App Builder?
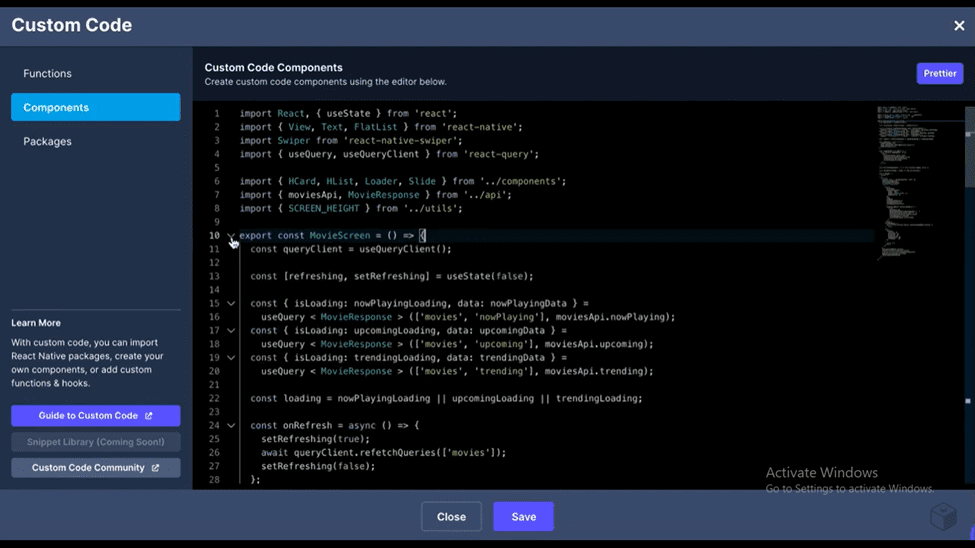
A low-code app builder also features blocks of pre-written code that can be dragged and dropped like no-code app builder. However, low-code platforms allow these blocks to be displayed as code and edited by a developer for a custom use case.

Developers enjoy using these because we don’t have to spend ages manually writing generic code.
We copy and paste, then paraphrase to our clients’ satisfaction.
Due to their technical requirements, non-tech founders looking to create an app without coding will be limited to no-code options.
Keen to Try No-Code App Development?
In case it isn’t obvious, Upstack Studio is a fan of no-code app development for non-tech founders.
Before, if you wanted to build a software MVP, you’d have to pay a developer or learn to code yourself (then realize it was way too hard, and pay a developer anyway).
With no-code app builders, you can truly build your own MVP and validate it for a fraction of what engaging a professional would cost.
Here’s the thing, though: There are a MILLION no-code platforms out there.
All of them lead to an MVP.
Then what?
What do you want to do after the MVP?
Knowing early on will help answer the following question:
How Do You Choose a No-Code App Builder?
“But Upstack Studio, you already recommended no-code app builders at the start of the article!“
Yes, we did. We explain ourselves a few scrolls further down.
For now, you’re the one who’s getting this project off the ground.
Whose opinion actually matters more at this stage?

Ask yourself what you foresee happening after getting your idea validated.
- Do you want to keep working on development yourself?
- Do you just want your damn MVP, never mind what happens after?
Non-tech founders who go through this process and own their decisions gain tremendous insight into how to deal with developers later on.
Yes, like it or not, developers will still be part of the picture for many, even those going DIY.
Again, more on that later,
Before that, let’s address the different use cases a non-tech founder might foresee, and what features they should look for in a no-code app builder.
First Use Case: I just want an MVP as fast as possible

Well then, you’ll want a no-code app builder with the smallest learning curve that still offers the functionality you need.
The good news is that for most MVPs, you won’t need anything fancy.
Most no-code app builders will carry you to the MVP stage.
So it really goes back to the smallest learning curve.
Things to look for:
- The simplicity of the app builder’s interface
- A promise that what you see is what you get
- Lots of common templates you can modify
- Whether it provides its own hosting and database support
- Ample and comprehensive tutorials in text and video formats
- Easy publishing to app stores for mobile apps
- Something this simple shouldn’t be too expensive
Advantage: You get to MVP fast, which means you test fast and validate fast.
Disadvantage: If an idea is validated and you want to start further development, you’ll have to move to a new platform and start all over again.
Our recommendation: Adalo for both web and mobile apps.
Second Use Case: I want to iterate beyond MVP myself

Time to turn your app from a valid experience to a loveable experience based on user feedback.
You know it works.
You just need it to work better.
Now, we say ‘just’ as if it’s a walk in the park, but from here it gets harder.
You’ll be dealing with more complicated logic and workflows and third-party integrations, to name a few things.
Progress can feel painfully slow, especially at the start.
Ask yourself if you really want to be the person doing all this.
If yes, you should start right: go with the no-code app builder that offers the most functionality.
The features to look for:
- Ability to create extensive user flows
- An extensive library of plugins
- Built-in backend support, failing that
- Ease of third-party API integration
- Allowing for collaborators
- Allowing for custom domains
- Built-in SEO tools
- Frequently updated backups
- Native app support for mobile apps
Advantage: You won’t be limited by the platform’s capabilities for a long time
Disadvantage: The platform will be limited by your capabilities for a long time. It will have the steepest learning curve and you’ll be asking lots of questions and looking up what other people have done.
Our recommendations for no-code app builders: Bubble for web and Draftbit for mobile apps.
For Either Use Case, Look for Strong Community and Vendor Support
Us developers don’t know everything about the software we use.
We don’t have to.
We learn what we need when we need it.
If you’re going with a no-code app builder, that’s what you’ll be doing too.
We gravitate towards software with a large community of users and good vendor support.
What we don’t know, we can ask!
These are sources we like to check:
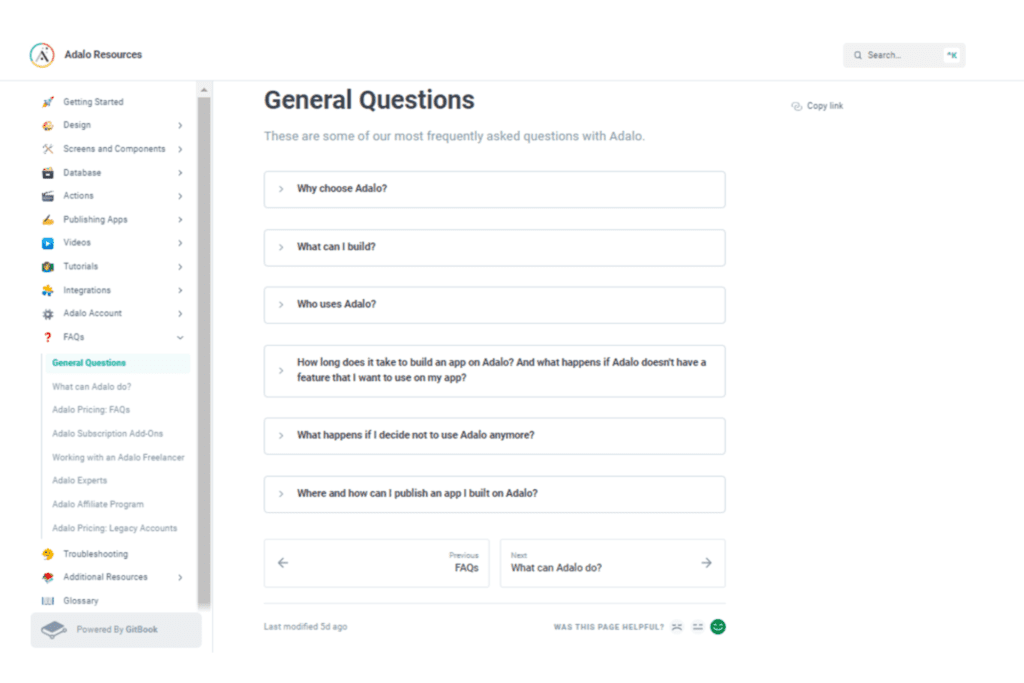
- official FAQ
- official YouTube page
- official tutorials
- official forums
- dedicated subreddits
- general no-code subreddits
Always go through the official FAQ; it gives a good idea of whether the platform prioritizes user-friendliness or functionality.

Make sure there are ample tutorials and message boards with responses.
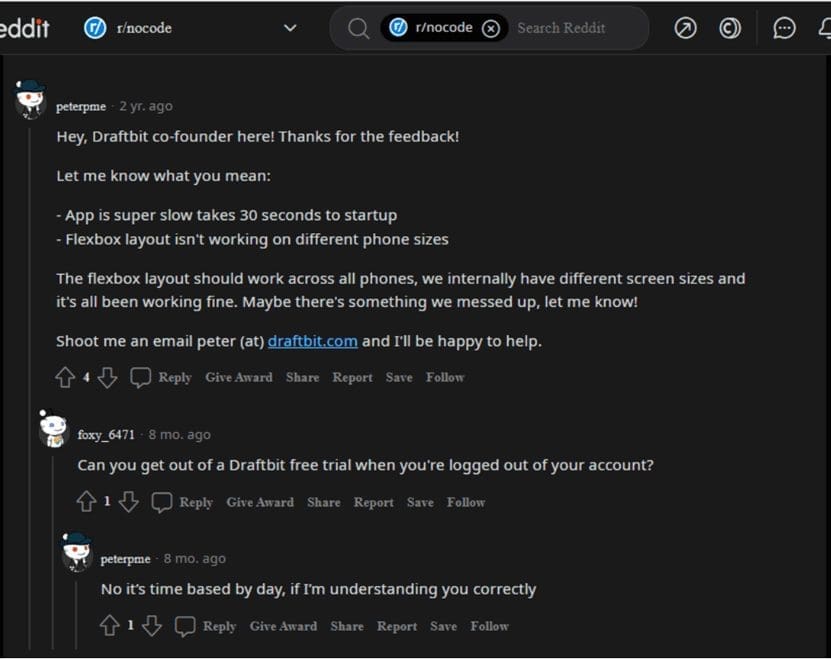
If you notice staff members going into public forums to engage with users, that’s a great sign.
Below we see Draftbit’s co-founder addressing complaints on the r/nocode subreddit.

I’m Not Sure What I Want to Do Post-MVP Yet
While it’s not ideal, it’s definitely something that you can decide on later in your product development journey.
In the meantime, we’d go with the safest choice: the one that provides the biggest potential for product development, whether or not you choose to realize it.
For web: Bubble
For mobile: Draftbit
Even with the most comprehensive options, for some founders, you will squeeze out all the benefits no-code development can offer your project.
That’s when you will truly understand…
The Limitations of Every No-Code App Builder
With software development, you always get what you pay for.
Non-tech founders who create an app without coding pay less money.
Instead, they feel the pinch in other areas:
A LOT More Time and Effort
It might be fun eventually, but it will be painful at first.
Don’t expect it to be as easy as, say, learning how to use Canva without graphic design knowledge.
Software development comes with many moving parts and its own vocabulary.
What no-code app builders have done is remove the need for coding.
That’s a huge obstacle out of the way, but what’s left to do still requires a considerable amount of time and effort from non-tech founders.
That’s just what learning is.

We’re saying this not to discourage you, but to manage expectations.
This is why it’s crucial to have good community and vendor support.
No Protection for Intellectual Property
Everything about your app can be copied.
That’s the nature of no-code app builders.
Whatever series of inputs you put together can be reverse-engineered and replicated in a day.
It’s no big deal when you just want an MVP or if your app is a minor extension of your business.
However, if you want to start iterating a validated idea into a full-fledged money-making app, you will be a lot more protective of your software.
And the sad truth is that it cannot be protected.
It’s like sharing a fridge in the office pantry.
You can label your food, but if someone wants to steal it, there’s nothing stopping them.
Late Game Performance Must Always be Sacrificed
It can be fast or complex, never both.
No-code app builders need to work for everyone.
This means millions of different ideas.
There is no way to cater to that level of variation without sacrificing performance.
As your app built with no-code app builder gets bigger, it simply will not run as fast as it could on a custom tech stack.
Sometimes (okay, often), it’s not really the platform, but poor design by non-tech founders that cause these bottlenecks.
It’s like city planning.
We’ve all experienced towns that suddenly experience explosive growth and the resulting traffic jams and overwhelmed public facilities.
Without the experience to see how their app might one day grow, non-tech founders can easily find themselves in a situation where improving performance requires rebuilding the entire app.
Unless of course, you download more RAM (note: you can’t download RAM).
On the bright side, if you get to this point, you’ve got a pretty solid idea worth developing, which brings us – smooth as butter – into our next point.
Where to Go After Outgrowing a No-Code App Builder
For these reasons, every validated idea that grows beyond MVP will eventually demand more than a no-code platform can offer.
The good news is that If you’re already satisfied with the app, just keep maintaining it.
You’ve just created a successful business with a technical product by yourself.
Well done, truly!
If you think the idea needs further development, time to graduate to actual coding.
This is the perfect time for an app agency like Upstack Studio to step in and take over product development.
We offer all the things no-code app builders still cannot provide.
We can take over the dirty work which frees you to focus on developing the business.
In fact, we’ve got one last use case to propose:
Pay an App Developer for a No-Code App Builder MVP
We know, we know, it defeats the idea of empowering non-tech founders.
Well, the truth is some non-tech founders don’t want to be empowered.
They just want an app.
We mentioned earlier that developers don’t know everything about the software we use.
Our strength is in learning and applying significantly faster than non-tech people.
Whatever you can do on a no-code app builder, believe us, a proper developer can too.
Only like ten to twenty times faster.
It won’t be free, and the idea may still fail, but you can go to bed, wake up and your MVP will be on the table next to your morning coffee.
And it’s still nowhere as expensive as getting developers to build an MVP with a proper stack.
Also, an actual developer can use low-code app builders, which are much more versatile but out of reach for non-tech founders since they still require coding.
Upstack Studio doesn’t personally offer this service.
We think we are better suited to fleshing out already validated ideas.
All the app builders we recommend officially offer the services of platform professionals. You get the assurance of backing from the vendors, and you get cost-effective technical expertise for your MVP.
Here they are if you want to check them out (Upstack Studio makes no money from this):
Takeaways for Non-Tech Founders Going No-Code
- Ask yourself now what you plan to do after validating an idea with no-code
- Go with the safest no-code app builder if unsure
- Look for support from the vendor and a community of users
- Even the best no-code app builders come with limitations
- Engage a professional once these limitations stall your app and your business
- Alternatively, engage a professional from the start to get to the MVP stage stupidly fast
That sums up our thoughts on how non-tech founders should approach no-code app development.
We’d just like to end by wishing you the best of luck on your journey.
As developers, Upstackers love working with non-tech founders like you.
You’re curious and committed, and you align with our philosophy of going lean in the early days (which is a nice way of saying we’re all cheapskates).
If and when you do choose to approach a developer, it will be with a valid idea.
And the idea makes the app.
No developer on Earth can turn a poor idea into a good app.
But a decent developer can turn a good idea into a great app.
So go forth, our non-tech children, and multiply those app templates.
Flood the web and app stores with crappy potato prototypes (scientifically known as potatotypes).
Exasperate beta testers with your buggy apps.
Then bring us the ones you’d like to develop further.
Here’s some deja vu for you:
For those without technical knowledge who want to create an app without coding, here’s what we’d recommend:
For web: Bubble
For mobile: Draftbit

By the way: Like what you just read? Then read some more! Sign up for our newsletter and get tips, cheat sheets and easy-to-understand content on mobile app development sent directly to your inbox.
App Brief Template
Download this FREE editable template now to craft your perfect App Brief! Let us know where should we send it through the form below.