The Perfect App Builder Doesn’t Exist
The ability to build apps without writing code inevitably means compromises in platform design.
But there are different types of compromises, and each matters differently to different people.

There’s a huge variety of needs across non tech founders and no code apps.
Which is why there’s also a huge variety of no code app builders out there!
Each comes with different strengths and drawbacks to meet this variety of needs – so to properly evaluate and compare no code app builders, you better know what you need!
In this guide to comparing no code app builders, we’ll cover the seven metrics in our no code app builder comparison framework
7 No Code App Builder Comparison Metrics
It can be tempting to just ask Reddit for suggestions – and we don’t think that’s a bad idea.
However, while Reddit can suggest all they want, the decision should be yours to make. These seven metrics will help you swiftly but accurately evaluate any no code app builder.
Customization Options

The very first question is whether a particular no-code platform allows all key features to be built with pre-built components alone.
Why? Because it’s a lot less work to just drag and drop what you need!
So, does the no code builder promise a wide array of pre-built functions that can create complex apps, or quick and easy apps that can be ‘launched in minutes’, which usually comes at the cost of more limited customization?
Extend with Custom Code

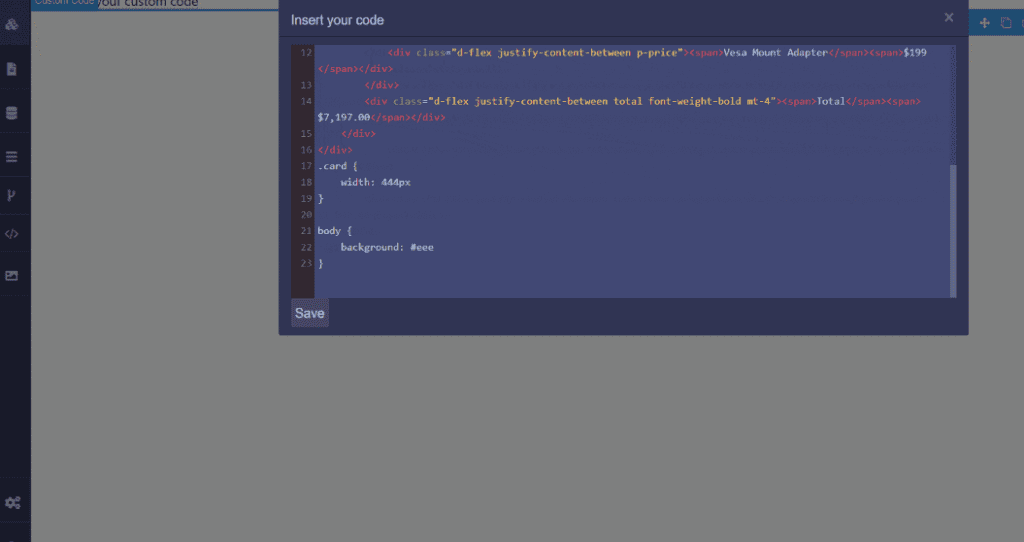
Being able to integrate custom code can give your project a lot of room to grow beyond the confines of the app builder’s pre-built components.
When it comes to no code app builders and custom code, there are three levels:
- zero custom code options
- slight modifications to pre-built components with HTML or Javascript
- full-blown custom component import from a variety of frameworks
Super useful in case new needs are discovered as user feedback comes rolling in.
Templates

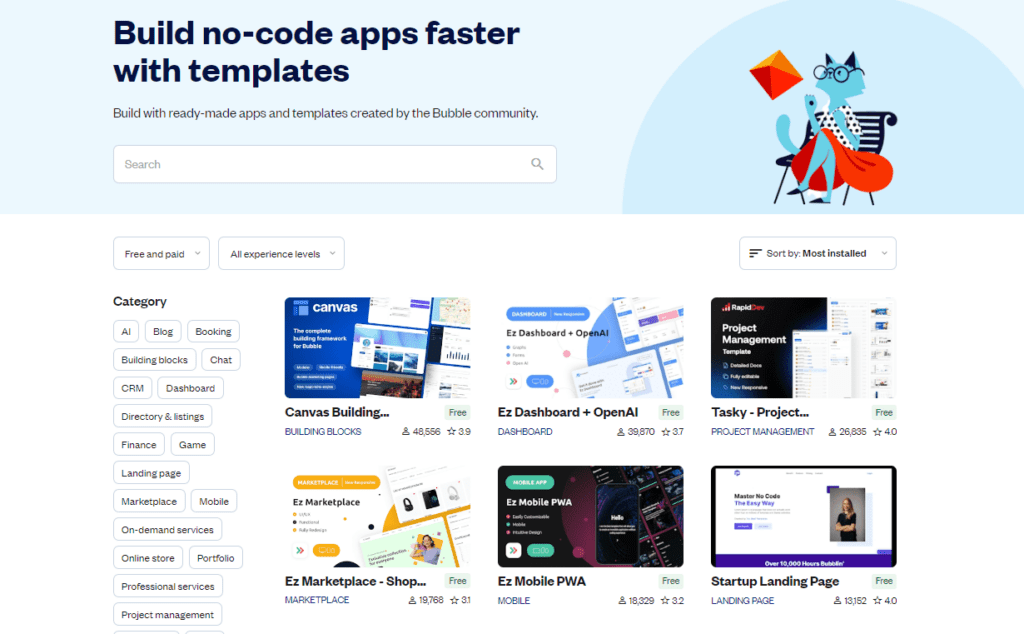
Templates significantly boost development speed, but if possible, avoid templates that are 100% generic, because then your app will look 100% generic.
An app builder that does well in this metric will have multiple template options for the same type of app. The best even turn template-making into a separate revenue stream with a template marketplace where other users can charge for their designs.
The worst have barely any templates, and they all look like the same guy wearing a different hat.
Code Export

Many, including Upstackers, believe in owning our code – even if built using a no code solution.
This protects against vendor lock in and allows the app founder to self-host.
Check whether the no code app builder offers code export, and if so to what degree:
- Some offer 100% source code export
- Some offer webhooks where the actual code is still on the app builder’s platform
- Some offer no code export at all (looking at you, Bubble!)
Oh, and if you plan on raising funds from investors or selling your app idea, being able to export code is practically mandatory.
Success Stories

Why be a human guinea pig when you don’t have to?
Nothing speaks louder than successful projects launched by others on the same platform. Look out for case studies, success stories, and app showcases that show off different apps created with that specific no code app builder.
Ideally, you want to see a large number and variety of successful projects, especially from larger firms as they are always pickier and have more complex demands.
The logic is simple: The more people successfully used something, the better your chances of doing well with it.
Mobile and Web
Today, the majority of users switch between mobile and desktop.
Of course, they might not be using your app on both devices – or are they?
Either way, being able to use the same no code app builder to crank out a web and mobile version of your app is better than NOT being able to do that.
Just remember to check if it supports native apps (tailored for a specific operating system) or only hybrid apps (fit for any operating system, but less performant overall).
Documentation

When you’ve spent five hours struggling to drag pixels across a screen, would you rather keep dragging for another hour, or just read a simple troubleshooting guide?
A comprehensive knowledge base of tutorials, best practices, and FAQs can save you from hours of stress and unnecessary work.
The most ideal documentation is not just comprehensive, but well-organized and no longer than it needs to be.
Our No Code App Builder Comparison Framework
We’re no carpenters, but we put together a pretty sweet table – of metrics to measure no code app builders.
| Metric | Description | Score (0-2) |
| Customisation options | Make powerful apps with built in components alone | |
| Extend with custom code | I can further customize with my own code | |
| Templates | I just need minimal edits to be launch-ready | |
| Code export | I can download the source code any time | |
| Success Stories | Lots of finished projects on their showcase page | |
| Mobile AND Web | I can build both a mobile and web app if I want | |
| Documentation | I can refer to official guides if stuck on a range of topics |
Collectively, the metrics measure functionality, scalability, convenience, and troubleshooting capabilities of the app builder.
The scoring is quite straightforward:
- If an app builder doesn’t meet the description of a metric, it gets a zero.
- If it barely satisfies the description, it gets a 1.
- If it goes above and beyond this minimum, it gets a 2.
Let’s take ‘mobile and web’ for web app builders as an example.
- if a web app builder doesn’t offer mobile capabilities, it gets a 0.
- If it only allows for hybrid mobile apps, it gets a 1.
- If it lets users build native apps, it gets a 2.
Then tally the scores and compare how it does against alternative app builders!
Example
Here’s the score we would give Plasmic, a no code app builder we recently reviewed.

| Metric | Score |
|---|---|
| Customisation options | 2 |
| Extend with custom code | 2 |
| Templates | 1 |
| Code export | 2 |
| Success Stories | 2 |
| Web and mobile | 1 |
| Documentation | 2 |
Now you try!
Find a no code app builder you’ve been considering and rate them with the above framework.
Feel free to add your own metrics or remove what you feel is unnecesary to you.
By the way, check out our comprehensive Plasmic review and give it some serious consideration.
A No Code App Builder Comparison Is Needs-Based
A while back, the Upstack Studio team considered using no code tools to develop an app for our client to manage drivers collecting used cooking oil from restaurants.
As always, we started by gathering key requirements for the app – and here they are.
You’re looking at what we considered essential features for the app to serve its core purpose.
The document doesn’t look pretty, but it doesn’t have to.
It did its job: provide the team with a clear understanding of what we needed.
Considering our requirements, our technical proficiency, and the fact that it was for a client, the metrics that mattered to us were, starting from most important:
- Native mobile capabilities
- Code Export, and
- Extending with custom code
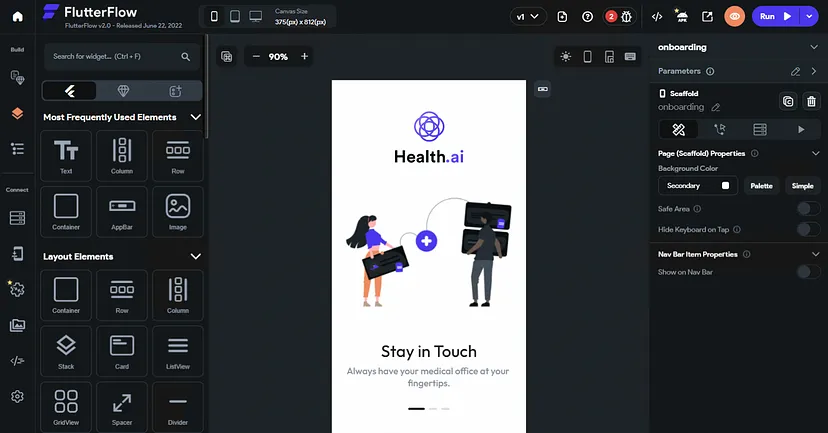
We evaluated a dozen app builders and found Flutterflow the best match for those metrics.
If the requirements had been different, so would the metrics, and maybe the final decision.
And we knew that because we went requirements first, then metrics, then decision.
And while these metrics for comparing app builders will always hold true, you will be putting together your own framework every time you start a new project.
It doesn’t matter which no code app builder works best.
It matters which no code app builder works best for you!
Hey there stranger, thanks for reading all the way to the end. Consider joining our mailing list for a one-stop resource on everything from micro SaaS validation all the way to execution and promotion. Get a nifty list of questions to ask app developers when you sign up!
App Developer Interview Questions Template
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.