So you’re interested in building apps without code?
Folks, we’re gonna build a full tech stack made entirely of no-code tools.
The goal: to let non-tech founders reach the very limits of building apps without code.
In other words, anyone without coding knowledge who takes the time to properly leverage these tools will be able to create almost any complex app they can think of.
Just be sure not to misread the instructions!

The functions we’ll want to cover in our no-code SaaS builder are:
- Frontend development
- Backend development
- User authentication, and
- Automation and third-party integration
This isn’t a ‘Best’ No Code SaaS Tools list
The idea of ‘best’ tools sounds nice, but in reality, probably doesn’t exist.
If it does, it must be really shy since no one’s found it.
This tech stack is meant to put together some damn fine pieces of no-code tools that, together, let anyone build apps that are as feature-rich as possible without writing a single line of code.
Nagging over, let’s get to the first component for building apps without code!
Frontend Development: Bubble or Draftbit
Anyone interested in building apps without code will need a frontend builder they can rely on.
Our recommendations for these are:
As a rule, most front-end app builders give you a drag-and-drop interface with blocks of ready-made elements that you can arrange on a screen.

You have design elements that determine how your app looks and logic elements that determine how users and design elements interact – aka the user experience.
Since we’re building a function-focused tech stack, we want a front end drag and drop builder that offers the most variety of functions.
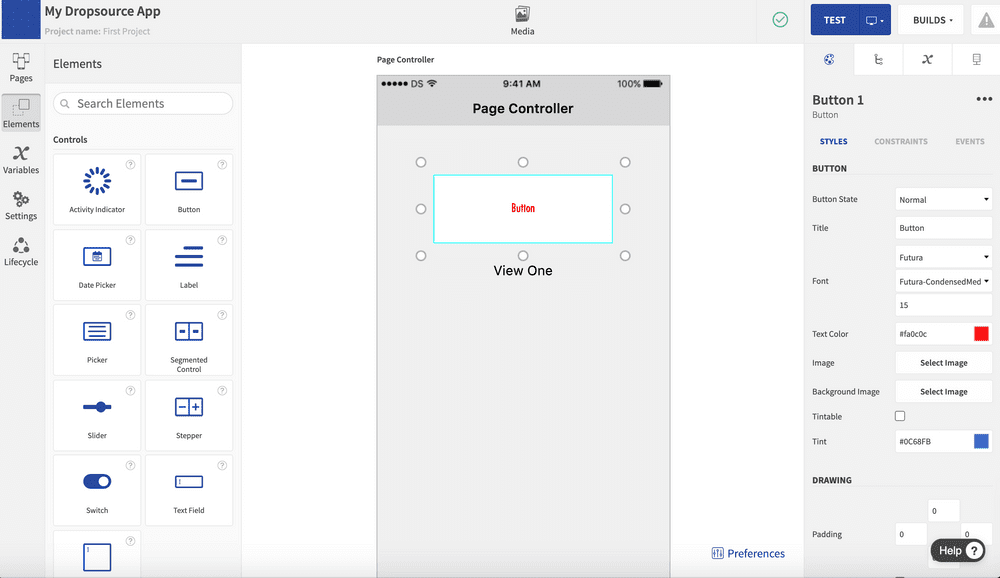
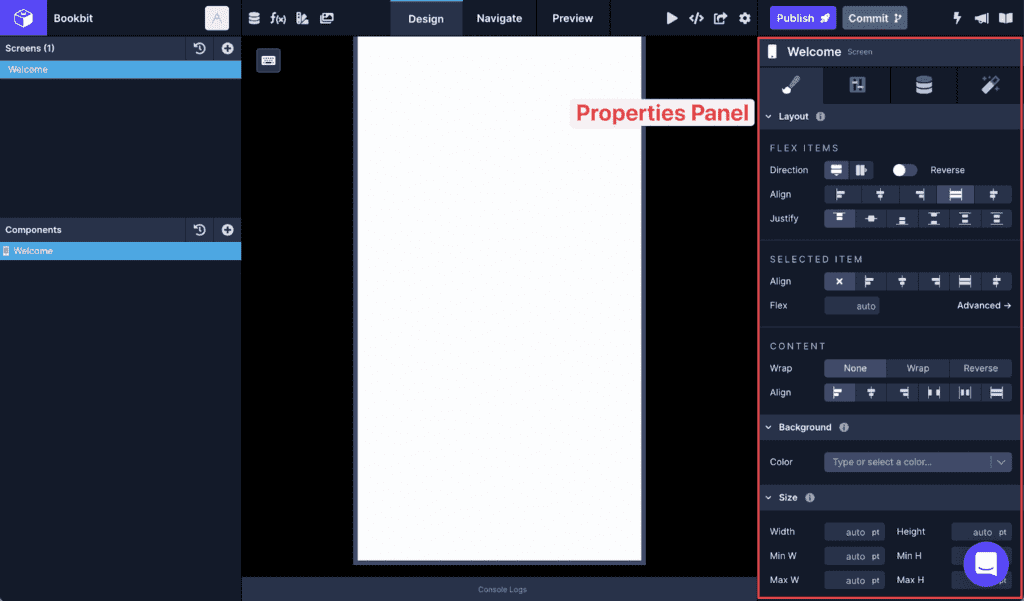
For that reason, we’d recommend Bubble for web apps and Draftbit for mobile apps.

Their builders let you put together very technical conditions and dynamic expressions.
That’s just a fancy way of saying you’re given a lot of freedom to customize how your app responds to users based on their input.
If you can conceive it, Bubble and Draftbit probably have a way for you to realize it.
That can’t be said for every drag-and-drop builder out there (looking at you, Adalo!).
Backend Development: Backendless
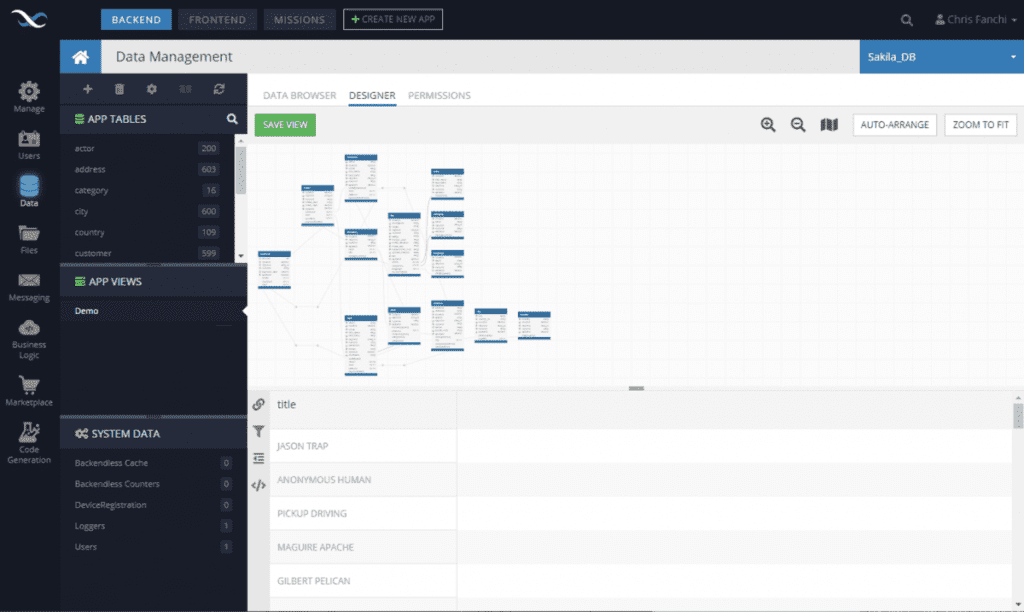
For a backend that prioritizes functionality and features, we’d slot in Backendless.

While Draftbit is a strictly frontend builder, Bubble can technically serve as a backend.
If we look at Bubble’s database manual, it covers the basic functions and roles of a database – aka create, read, update, and delete information. Those functions would give you a fairly simple backend, not necessarily a bad thing if it’s all you need.
However, compared to what Backendless offers users, Bubble doesn’t come close.
For example, their list of API calls covers a host of different functions that include complex operations beyond Bubble’s capabilities.
Thankfully, Bubble and Draftbit both understand this and make it easy for you to connect to a Backendless database using an API call. They each provide step-by-step guides to help users easily integrate Backendless.
“But wait,” you say, “What about insert whatever backend tool you’ve heard of”.
Sure, there are a few tier 1 no-code backend providers – and they’ll all serve you well.
Remember though, you just need one.
Is Backendless good enough?
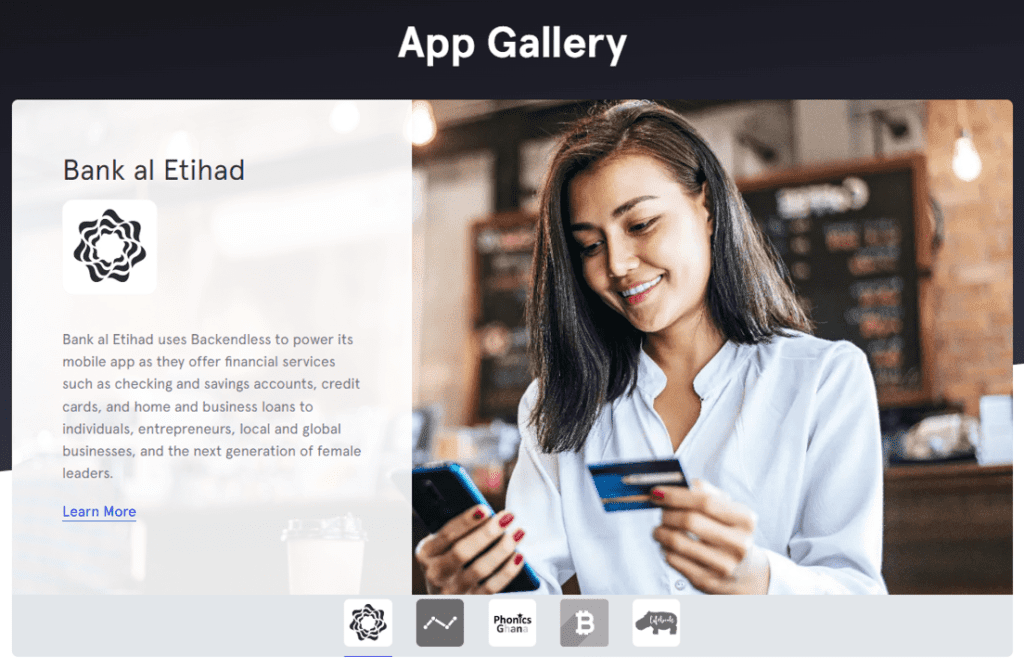
We always say check a developer’s portfolio for proof, so let’s look at the portfolio on Backendless.
In particular, check this out this baby:

Backendless supports a full-fledged banking app!
You’re talking about extremely strict security requirements, tapping into phone hardware, hundreds if not thousands of simultaneous users, and a whole host of third-party integrations.
If you think your app is going to be much more complicated than that, you might have outgrown no code faster than you thought!
For now, Backendless it is.
User authentication: Auth0 or Firebase
Say hello to Auth0 and Firebase, among the most comprehensive authentication and authorization platforms on the market.

They are staples even in code-based tech stacks.
Customizing login and security settings is difficult even for developers who don’t specialize in that field.
Say you want to authenticate via SMS or a one-time password or implement a single login per user across multiple apps and sites.
Good luck trying to do that yourself!
The simplest (and perhaps only) way to implement complex login processes like these is through authentication service providers like Auth0 or Firebase.
If your app deals with sensitive data, it comes with very strict regulatory compliance standards, and we can’t imagine how a non-tech founder would handle that – so save yourself the headache and let Auth0 do it for you.
You just focus on the processes you want to implement.
Assuming we want to implement this into our stack, we’d run into a small problem.
While Bubble can fairly easily connect to Auth0 and Firebase, Draftbit can’t – not yet, anyway.
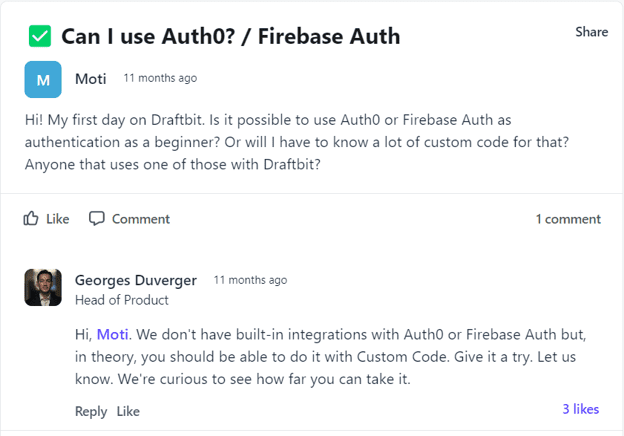
In fact, someone posed that exact question and the Draftbit team’s response was most ‘helpful’:

A mobile app developer would sigh and bust out a few lines of code to write a custom API, but what would a non-tech founder do?
This is a perfect segue into our final tech stack component:
Automation and Integration: Zapier
Zapier is the SaaS version of that guy who knows everyone and is always down to introduce you to new business connections – for a price!
It’s the simplest way to automate data transfer between and across over 5000 apps that cover almost any use case you can think of.

Whatever apps your Zapier account is connected to are also connected to each other.
You can customize the flow of data between the apps – whether it’s done manually, say when a user makes a request, or automatically based on conditions you set.
Then again, who needs to integrate with 5000 apps?
You might look at something like Integrately or Make. They’ve ‘only’ got 1000 or so integrations but they offer more affordable plans.
You have some leeway here; the point is to include some kind of integration tool in your tech stack.
The moment you need a new feature, forget about building apps without code.
Outsource any needed features easily!
Building apps without code doesn’t mean a complicated stack
Here’s a summary of our dream no-code tech stack:
- Bubble or Draftbit as your frontend
- Backendless as your backend
- Auth0 or Firebase for user authentication
- Zapier or a Zapier-like tool for third-party integration and data automation
That is a hell of a stack, and anyone who takes the time to learn how to fully utilize those platforms will be capable of building a very complex app.
The question is, do you need to build a complex app?
Take a look at this photo:

Now look at this photo:

The first picture shows a collection of wrenches, each specialized to work in certain situations.
Meanwhile, the picture on the bottom shows an adjustable wrench that may not do as perfect a job in each situation but lets users do a good enough job across multiple use cases.
It’s also far more convenient to use and cheaper to maintain.
Unless you’re sure you will need the specialized set, start with the simpler option.
Similarly, your tech stack should only be as complicated as your app demands.
Think of it as levels based on complexity:
- If your project is going to be really simple, you may only need that all-in-one app builder for building apps without code
- If your project needs advanced backend logic, then you add on a dedicated backend like Backendless (or any suitable alternative)
- If you want custom user authentication and custom whatever else that you can’t build yourself, then you add on Zapier
So how do you know what you’ll need?
At the very least, this means doing some thorough requirements gathering for your MVP so you know beforehand what’s needed to build a working prototype you can show users.
Luckily, Upstack Studio has tons of content on MVP development.
Sign up for our weekly newsletter to get information on various aspects of mobile and web app development sent directly to you. We’ll start with a free app brief template for you to jot down important details about your app idea!
App Brief Template
Download this FREE editable template now to craft your perfect App Brief! Let us know where should we send it through the form below.