Understanding What Is App Wireframe Design
Within the field of application, wireframe design are three closely related but distinct tools that can confuse newcomers: wireframes, mockups, and prototypes.
As a non-tech founder, it’s crucial to understand certain key terminology used by your design team.
This prevents misunderstandings, facilitates conversations, and – like it or not – enhances your credibility with your team by demonstrating subject knowledge.

As knowledgeable as a stock photo model.
In this short post, we’ll show and tell you the differences between these three design tools.
In particular, how they are used as part of the design prototype process.
Differences Between Wireframe vs Mockup vs Prototype
One look and you should remember this for the rest of your app-building career.
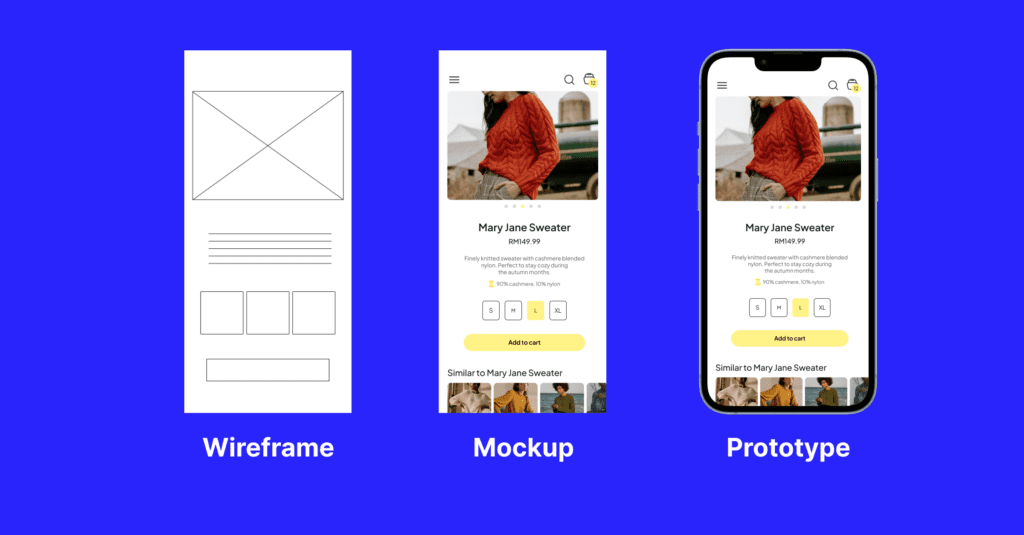
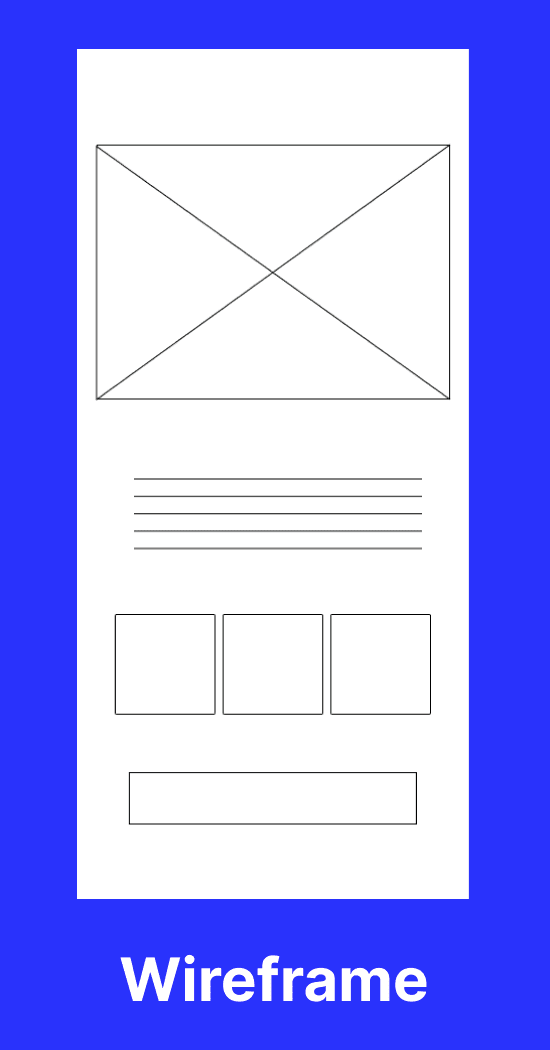
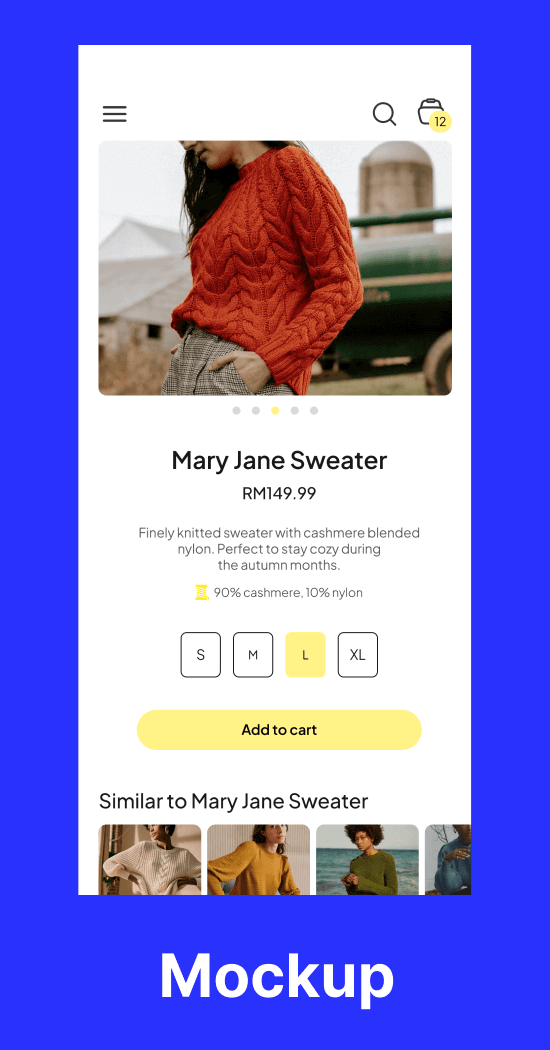
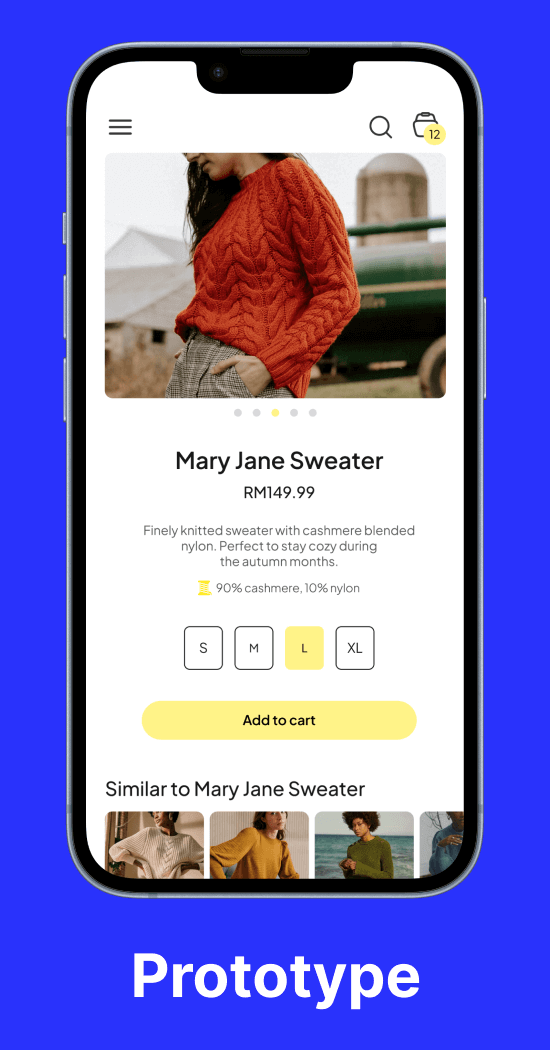
The following image shows the clear visual differences between a wireframe, mockup, and prototype.

With this picture committed to memory, let’s look at the table below detailing the definition of each tool and how designers use each of these tools.
| TOOL | DEFINITION | USE |
| Wireframes | A visual guide that represents the skeletal framework of an app. It establishes the app structure before visual design and content are added. | Mainly used in the early stage of development to establish the basic structure of an app, its layouts, and interaction points. Useful for team discussions and stakeholder presentations to visualize the basic app structure and functions. |
| Mockups | A medium-fidelity representation of an app, demonstrating design elements, color, and fonts. | Used to give developers and stakeholders a closer look at how the final app will look and feel and help gather feedback about the design. |
| Prototypes | A high-fidelity, interactive model of an app that mirrors the complete app and user experience (such as tapping a button to the next screen). | Used in the final stages of development to test the interaction and flow of the app. It helps identify and address design issues early, saving time and cost. |
Wireframes

As you can see from the photo, a wireframe is a barebone display of your app’s layout, much like the blueprint of a building.
Just like a blueprint, a wireframe represents the overall structure of the application and is mainly used in the early stage of mobile app development.
Before you bring in designs and functionalities, wireframes provide insight into how each segment of the app interconnects at a relatively low resource investment.
Mockups

Assuming the wireframes are approved, they progress to mockups which add visual and aesthetic elements to the skeletal structure.
They bring to life the colors, typography, and imagery of a wireframe, giving stakeholders a more accurate look and feel of the app so they can voice any concerns they may have.
Prototypes

Once there are no issues with the mockups, the design team progresses to creating a flat prototype with a UI design tool such as Figma.
Prototypes turn the mockups into an interactive model, allowing stakeholders to simulate user navigation and app response to user actions.
The use of prototypes helps identify and rectify usability challenges before full development.
This prototype should not be confused with a minimum viable product or MVP, which is what you get at the end of the full development process.
Do not underestimate wireframing
If you’re thinking why bother with wireframes when mockups are more concrete, consider this:
In the initial stages of app development, there are frequent changes as the team’s understanding of user needs and preferences are refined.
For that reason, it’s wise to use wireframes to demonstrate these changes, since they can be created and iterated extremely fast compared to mockups and prototypes.

Additionally, non-technical founders can easily draw their own to show development teams, making it easy for you to communicate your ideas visually – check out our favourite tools for non-tech folks here.
Conclusion: Every tool has its place
Wireframes, mobile app mockups, and mobile app prototypes each add an additional layer of refinement to the application wireframe design process, enabling a well-rounded review of the app’s structure, design, and functionality.
By the way, to continue learning key app development terminology, check out our non-tech-friendly breakdown of technology stacks.
We hope that this short explanation of these three key design tools has been helpful!
Hey there stranger, thanks for reading all the way to the end. Consider joining our mailing list for a one-stop resource on everything from micro SaaS validation all the way to execution and promotion. Get a nifty list of questions to ask app developers when you sign up!
App Developer Interview Questions Template
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.