So, FlutterFlow scored full marks based on the seven metrics we use to evaluate no code app builders, something no other builder accomplished.

Let’s set the record straight: When we say FlutterFlow is ‘top tier’, we DON’T mean:
- FlutterFlow is better than custom code
- That it’s even as good as custom code
- Everyone needs to use FlutterFlow
In this post, we’ll go over these metrics and show how FlutterFlow really does seem to be a cut above the rest, at least in 2024.
Ultimately, you decide whether or not it serves your needs.
Let’s begin.
Our 7 No Code App Builder Comparison Metrics
These are the seven ways we objectively measure no code app builders.
| Metric | Description |
| Customisation options | Make powerful apps with built-in components alone |
| Extend with custom code | Further customize with my own code |
| Templates | Minimal edits needed to be launch-ready |
| Code export | Can download source code any time |
| Success Stories | Lots of finished projects on their showcase page |
| Mobile & Web | Can build both a mobile and web app if I want |
| Documentation | Can refer to official guides if stuck on a range of topics |
Taken together, we think it gives a pretty accurate and reliable estimate.
Using these metrics, we ranked 15 no code mobile app builders, and it’s in this ranking that FlutterFlow beat the competition with a perfect score.
Let’s see what all the fuss is about.
7 Reasons Why FlutterFlow is a Top Tier App Builder
1. Customization Options
FlutterFlow’s drag and drop builder offers a long list of widgets and elements, all of which can be fine tuned down to minute details, giving you full control over your design.

As you get more comfortable, you can even jump into the widget tree directly, which allows you to edit the hierarchy of your widgets.

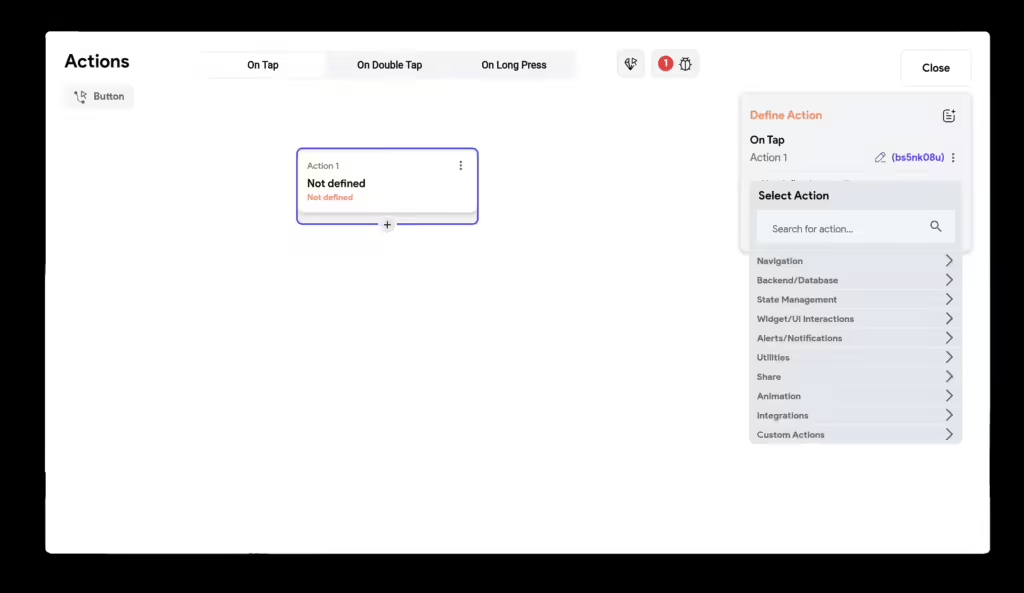
What really sets FlutterFlow apart, though, is the extensive options for setting actions and conditions for your app.

You can even set up loops, offering a level of functionality that’s hard to match.
2. Extend with Custom Code
FlutterFlow lets you insert three main custom elements:
- Widgets: Visual app elements like specially shaped buttons
- Functions: Code snippets that perform specific actions like special calculations
- Actions: Code snippets that affect the overall action flow
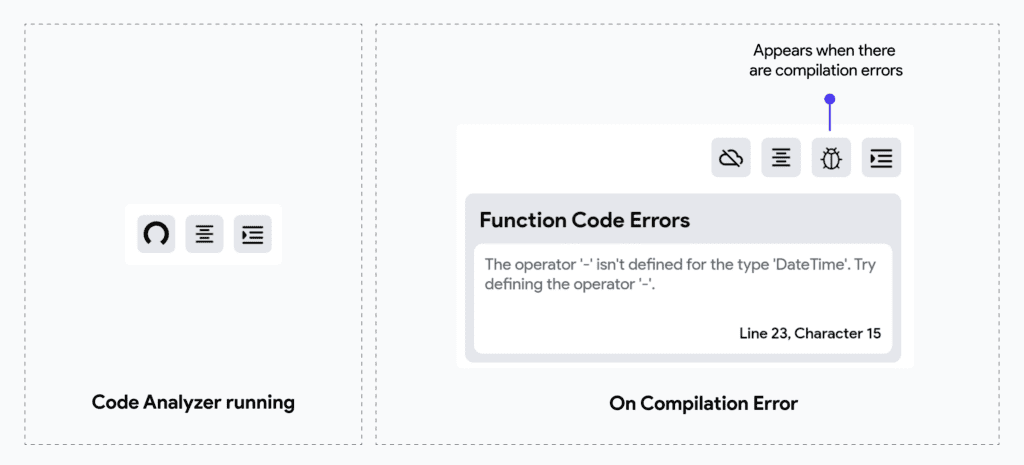
It has a code copilot that can write custom functions for you based on language based prompts.

It’s no match for a proper developer, but FlutterFlow has given non tech users a very valuable tool here!
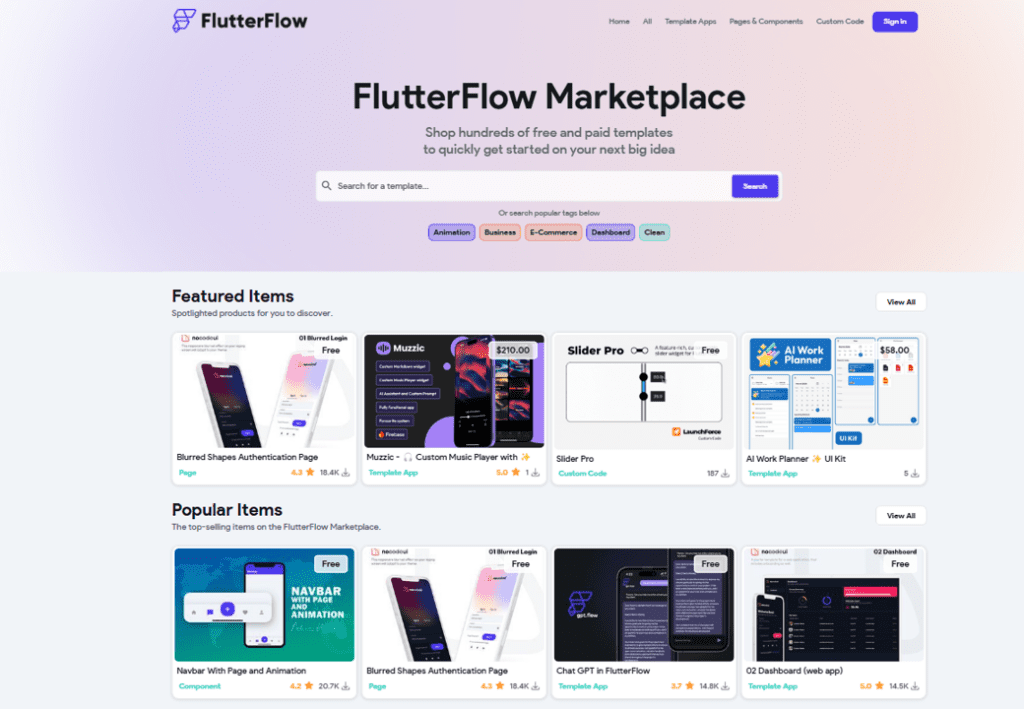
3. Templates Options

You want free app templates?
Premium app templates?
App screens and elements?
Pre-made custom code by others who share your use case?
FlutterFlow’s template marketplace has all that – the screenshots speak for themselves, so let’s move on.

4. Code Export
FlutterFlow lets you download your code in Flutter.
As we can see from this short clip by another youtuber Eelspace, FlutterFlow lets you see your code, store it in github, export it, or download APKs to deploy on Google Play Store.
There was a time where the Upstack Studio team considered using no code for a project, and this ability to export code in a cross platform language made FlutterFlow a top contender.
5. Success Stories
FlutterFlow’s success showcase is great.

A great mix of different types of apps and what they all have in common is great and modern looking UI.
Here are some great examples of successful apps built using FlutterFlow:
- AB Money: 100k downloads and 4.9 stars
- Atlas: A financial app with 100k downloads
- Blue Pass: An intercontinental maritime logistics web app
Not to mention the endlessly updating list of apps from the FlutterFlow community forum.
A ton of use cases across both web and mobile, which brings us to the next point.
6. Mobile & Web
Yes, FlutterFlow’s main focus is mobile apps, which they’re really good at.
But can you build really good web apps with FlutterFlow?
Yes!
Examples of good web apps built with FlutterFlow:
All built with FlutterFlow, and there are more examples out there – you just need to Google them!
So again, FlutterFlow’s focus is on mobile no code apps.
But it can do very good web apps too.
And some app projects need both!
7. Documentation
FlutterFlow’s official YouTube channel has over 400 videos documenting everything you need to know.

They’ve even organized it all into playlists.
If reading is more your style, their documentation section is equally impressive—detailed, organized, and designed to guide you through every step.

It’s clear they’re aiming for a smooth onboarding process, with topics laid out in a logical sequence that even a complete beginner can navigate.
Of course, even gods can be criticized.
So we’ll take a look at three of FlutterFlow’s top complaints and I’ll share why I think none of them hold much water.
3 Top FlutterFlow Challenges
We’ll just list them all out and then we’ll go over them one by one.
- Steep learning curve
- Not good for web apps, and
- Not as good as Flutter
There’s one word that answers most criticisms of FlutterFlow: context.
Yes, it’s powerful and feature-rich, so naturally, there’s a learning curve. That’s just the price of capability— first criticism busted.
Second, FlutterFlow is mobile-first, with web features still catching up. If you need a top-tier web app builder, this isn’t it. But if you need both mobile and web, FlutterFlow should be high on your list. Steakhouse analogy: you don’t go there just for drinks — second criticism busted!
Lastly, developers say, “Just learn Flutter, it’s better.” Well, not everyone wants to learn to code. If you’re after a no-code solution, that’s the whole point — third criticism BUSTED.
So, in context, FlutterFlow nails it for its target users.
Is FlutterFlow the Right Choice for You?
We’d say FlutterFlow is not for you if:
- You’re new to no code and not sure what you want to build
- Your main focus is on web apps
- You just need simple and basic apps, or
- You’re a Flutter developer
On the other hand, FlutterFlow sounds like a good match for someone who
- Can’t code but has built no code apps before
- Has a focus on building powerful and robust mobile apps
- Needs both mobile and web apps
PS: Check out our review of their AI generative capabilities.
Hey there stranger, thanks for reading all the way to the end. Consider joining our mailing list for a one-stop resource on everything from micro SaaS validation all the way to execution and promotion. Get a nifty list of questions to ask app developers when you sign up!
App Developer Interview Questions Template
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.