How long does it take to make a mobile app today?
Here are some 2023 stats on software development for those who want to know how to create an app:
- Only 16% are completed on time and within budget
- 40% of software projects are delivered late, and
- 78% of software projects experience scope creep
These numbers paint a story as old as time.
A founder who demands too much meets a developer who promises too much.
A few months later, the honeymoon phase is over and no deadlines are met.
Said founder then rants on Reddit and gets roasted by the community.

This post is meant to prevent you from ever being that founder.
When the Upstack Studio squad prioritizes speed, we take apps from idea to market-ready in 12 weeks.
We’d like to show you how.
Create an App in 12 Weeks: An Overview
Of course, this can’t apply to every app.
Some can be launched sooner, while others simply need more time for development or testing.
We’ve found, however, that 12 weeks is the sweet spot for a wide range of apps, including dating apps, CRMs, productivity apps, and fitness apps, among others.
(Psssst: Just cause you can, doesn’t mean you should; productivity apps made our list of software business ideas to avoid)
Here’s a simplified breakdown of how we tackle a 12-week app design and development project.
| WORK WEEK | DESIGN | DEVELOPMENT |
| Kickoff meeting to align on essential features for MVP in 12 weeks | ||
| 1 | Initial UI/UX + Gather User Feedback:
| Plan Front and Backend:
|
| 2 | Complete UI/UX:
| Development Sprint Planning (weekly cycles): (Start of Sprint)
|
| 3 | ||
| 4 | ||
| 5 | Handoff designs to developers | |
| 6 | Prepare App Store Entries & App Landing Pages: App Store:
| |
| 7 | ||
| 8 | ||
| 9 | ||
| 10 | Development Sprint Planning + QA Testing (weekly cycles):
| |
| 11 | ||
| 12 | Launch + support/bug fixing | |
| 13 | App + documentation ready for handover to the client | |
Come the 12th week, a working version of the app is launched across app stores.
Come the 13th week, the app is stable and ready to be handed over.
If you share our love of quick time to market and making improvements based on genuine user feedback, then let’s get into the details of how it’s done.
Create an App in 12 Weeks: A breakdown
We’re big believers in setting goals and working backward.
So let’s start with what we expect to get after 12 weeks of app development.
Week 13
After 12 weeks of systematic work, we expect to have a lean but stable MVP that a user can download and use for its intended purpose.
Does the app look and feel the best it’s ever going to be?
Of course not.
You will have forever to chase perfection – for now, prioritize starting right so you can execute properly and get there.
Week 1: Mobile App Pre-Development
Dedicate this week to thorough requirements gathering.
If you don’t give planning the respect it deserves, it will bite you in the butt later.
Be crystal clear on who this app is for and what problem it solves for them.
Start the week with a kickoff meeting between yourself, and your project squad of developers, designers, and project manager.

By the end of the meeting, we have a master list of app features, and most importantly, the list of essential features in order of priority.
Experience has taught us to never trust experience and take things for granted.
We treat every project like it’s our first, and run the same system called CBSM:
1. Chunking – List all users – for example, buyers and sellers in a marketplace app
2. Brain Dump – identify the end goal for each user and the features needed to solve their problems
3. Shedding – Go down each list and cut out anything – anything – that this user can live without
4. Manual – Go down the shortlisted features and identify what can be done manually at first
For a more detailed understanding of CBSM, check out our comprehensive product roadmap guide.
The squad begins planning the foundation for everything to come.
Design plans out the UI/UX.
Development plans out the front and backend requirements.
And the project manager plans out project milestones and deadlines.
We meet again at the end of the week where everyone presents their work.
| DESIGN SQUAD | DESCRIPTION |
|---|---|
| User Persona | A detailed fictional representation of a typical user of the product or service. It helps designers understand the needs and preferences of your audience. |
| User Flow | A visual representation of the steps a user takes to achieve a specific goal within the product. It outlines the user’s journey, interactions, and decision points. |
| Feature Map | A high-level overview of the planned features and functionalities of the product. It helps prioritize which features to include in design and development phases. |
| DEVELOPMENT SQUAD | DESCRIPTION |
| Technical Discovery | Researching and identifying the technology stack, tools, and frameworks that will be used in the development of the product. |
| Backend Planning | Outlines the architecture and structure of the server-side components of the application, including: 1. API Specification 2. API Controller List 3. API Service 4. Database Schema |
| API Specification | A document specifying the endpoints, methods, and data formats for the application’s API (Application Programming Interface). |
| API Controller List | A list of controllers that handle incoming requests and manage the flow of data within the application’s backend. |
| API Service | Services that handle business logic and data processing on the server side, often interfacing with databases and external APIs. |
| Database Schema | A blueprint for how data will be structured and organized in the database, including tables, fields, and relationships. |
| PROJECT MANAGER | DESCRIPTION |
| Product Roadmap | A key strategic document that outlines the vision, goals, and timeline for the product’s development. It provides a high-level overview of what will be achieved in the short and long term. |
| Product Backlog | A dynamic list of features, user stories, and tasks that need to be completed to fulfill the product’s goals. It is continually updated and prioritized based on feedback and project needs. |
| Project Estimation | Estimates of time and resources required to complete the project. It helps in managing resources and stakeholder expectations. |
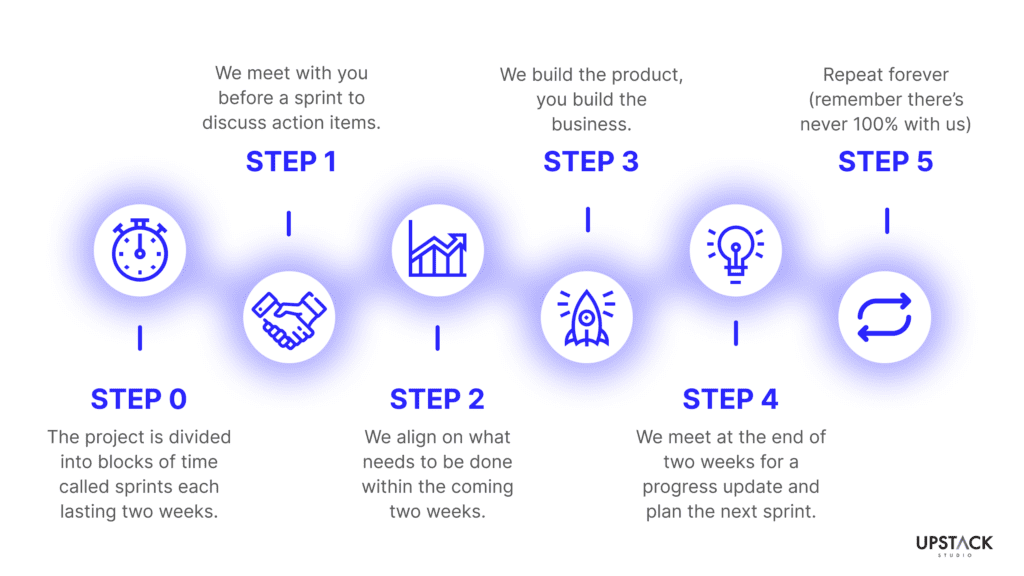
We practice Agile development, which is all about dividing the overall plan into smaller, manageable blocks, and continuously assessing progress.

Since this project is only 12 weeks long, we work with weekly blocks.
At the start of every week, we have a sprint review where we assess and plan the next sprint.
We also have a daily 5 – 10 minute standup so the project manager knows design and development are both meeting their individual deadlines.
Week 2 – Week 5: Mobile App UI/UX Design
The design squad gets four to five weeks to complete the UI/UX.
There are seven phases, starting with:
- User recruitment – actual representatives of the target audience – try to get at least five.
- Medium fidelity designs – non-working designs that capture 80% of the app’s final look.
- User testing – users share whether they can use the app as it’s meant to function – if not, why?
- Design iteration – based on the feedback, the design squad addresses major concerns that jeopardize user flow and experience.
- High fidelity designs – how the app will look in its final form.
- Figma prototype – screens are connected and you can simulate navigating the app as a user.
- Handoff to the development squad
Regarding user feedback and iterations, it’s important to identify and prioritize major issues.
Major issue means it prevents or delays an effortless user flow.
For example:
- None of the users can find an essential button on the screen – major problem.
- One user wants a different payment gateway – minor problem.
- One user doesn’t like the font – not your problem! 😂
After ironing out major issues, the design squad starts work on high-fidelity designs that will be turned into a Figma prototype.
With this prototype, we can simulate navigating the different screens.
The design gets handed over to development in Week 5.
Then the design squad works on the app landing page and app store screenshots.
Meanwhile, the development squad has been working since the second week as well.
Week 2 – Week 11: Product Development
The development squad gets ten weeks to code out the back and frontend.
During those final two weeks they also also need to run and complete QA testing.
Concurrent mobile app testing and development saves time and ensures nothing gets overlooked.
Every week, we assess our work and make sure we’re on track as per the product roadmap.
Week 5: App Development & Code Review
In week 5 the developers receive the designs and turn them into a working app.
The code then gets a thorough review by at least two reviewers, ideally three.
Here’s how our code review goes:
- Another developer makes sure the code works and is easy to maintain.
- A designer makes sure the UI/UX matches the design
- The project manager/QA Engineer checks the UI/UX and confirms all core features are working
This code review is key for sustainability – messy source code is hard to build on and update.
It’s known as technical debt, and you don’t want any of it.
Week 10: Mobile App QA Testing
After the code review, they begin testing the app for:
- Usability
- Security
- Speed
- Performance, and
- Localization, if any
Anything that needs to be reworked gets reworked.
By the end of week 12, everything should be done.
Time for D-Day.
Week 13: Mobile App Launch & Iterate
The app is live!
We launch the app on three app stores:
- Google Play Store
- Apple App Store, and
- Huawei App Gallery
We’ll submit the app for review and make any changes requested by the app stores.
We also carry out app store optimization to maximize the app’s visibility and conversion rate across stores.
And let’s not forget the landing page courtesy of the design squad.
The process of publishing the app and landing page will take about a week.
We’ll be on high alert for any user feedback that involves critical errors we miss.
That can happen – maybe users are using those monstrosity phones where the screen unfolds?

Well, if there are enough of them, you may need to accommodate the dimensions.
After a week, the sudden crashes and screen freezing have usually been addressed.
The app is stable.
And there you go, a working, viable app in 12 weeks – well, 13 if you include one week on the app store.
But at this point, the heavy lifting of coding and development is over.
How to ensure a mobile app is launched on time
After six years, we’ve found that 12 weeks is a nice timeframe to produce a high-quality MVP.
Of course, you may want to launch sooner or later.
And that’s fine – the whole purpose of this post was to emphasize the importance of meeting your launch deadline.
Whatever deadline you give yourself and your squad, we’ve found three things indispensable.
Realistic and achievable MVP
Twelve weeks to build a simple calculator app?
No problem.
Twelve weeks to build another Facebook?
Big problem.
It’s important that what we set to achieve by the launch date can be realistically achieved in that timeframe. This means coming to terms with an app that may not look its best or have all features ready, but one which is good enough nonetheless.
This is where having prior experience with similar projects is super helpful.
Regular founder-developer Sprint meetings
Every week, our squad of Upstackers has a Sprint Review meeting to review the most recent batch of work/updates that have been delivered, and founders are highly encouraged to join.
This allows potential problems or changes to be addressed early on.
Of course, with only 12 weeks, our margin for error is relatively small, and every extra day to address a change helps.
Your project may not need weekly meetings but set a reasonable meeting schedule and hold everyone accountable.
Templatize early-stage app development
As we said, we’ve had time to think through and optimize our workflow over the past six years.
Part of that is coming up with boilerplates of features that pretty much every app needs.
This frees the squad from designing everything from scratch.
Instead, with standard features ready to be built upon, we go straight to the design and development of parts that actually define the solution.
Conclusion: Speed over perfection
Let’s make that clearer: Prioritize speed over perfection with an acceptable level of quality.
Of course, there’s no use in super fast shipping where users end up downloading a turd.
Make sure your app works and looks decent then put it in the hands of users as quickly as possible, then use user feedback to continue iterating your app.
After all, true iteration is not done in a vacuum – it’s addressing genuine user pain points.

Just as we hope Zero to Launch addresses your pain points!
If it does, get in touch, and let’s get you up and running in the next 12 weeks.
Hey there stranger, thanks for reading all the way to the end. Consider joining our mailing list for a one-stop resource on everything from micro SaaS validation all the way to execution and promotion. Get a nifty list of questions to ask app developers when you sign up!
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.


