Introduction to No-Code Development
A while back, Forbes called the no-code movement the ‘most disruptive trend of 2021’.
It’s hard to state something is the ‘most’ anything, but in this case they may have a point.,
No-code development refers to the process of creating software with visual interfaces instead of traditional programming languages, and has undergone a significant transformation in recent years with a surge in no-code platforms.

The paradigm shift towards no-code development heralds a new era of accessibility in app creation, allowing anyone from diverse backgrounds to bring their ideas into life.
By removing the barriers of technical expertise, this approach democratizes the app development process, fostering a culture of innovation where creativity knows no bounds.
In this article, we explore how non-technical founders can leverage no-code tools to create Minimum Viable Products (MVPs) efficiently and cost-effectively.
How Non-Tech Founders Can Create MVPs Without Coding
Traditionally, developing an MVP required coding knowledge, making it inaccessible to those without technical expertise.
However, no-code app development empowers non-technical founders to bypass these barriers and build functional prototypes or MVPs independently through the use of:
- intuitive drag-and-drop interfaces
- pre-built templates, and
- customizable components,
Collectively, founders can create simple to fairly complex applications without writing any code.
This approach not only accelerates the development process but also minimizes the need for hiring expensive developers in the early stages of a project.
The Importance of Building an MVP
Essentially, a Minimum Viable Product is a simplified version of a product with only core features.
The concept of MVP holds immense significance for startups and entrepreneurs.
By releasing an MVP to a select group of users, founders can gather valuable feedback and validate their assumptions before investing significant time and resources into full-scale development.
This iterative approach not only reduces the risk of failure but also allows founders to refine their product based on real-world usage and market demand.
Popular No-Code App Builders
A plethora of no-code development platforms have emerged in recent years, each offering unique features and capabilities. Some of the most popular tools include:
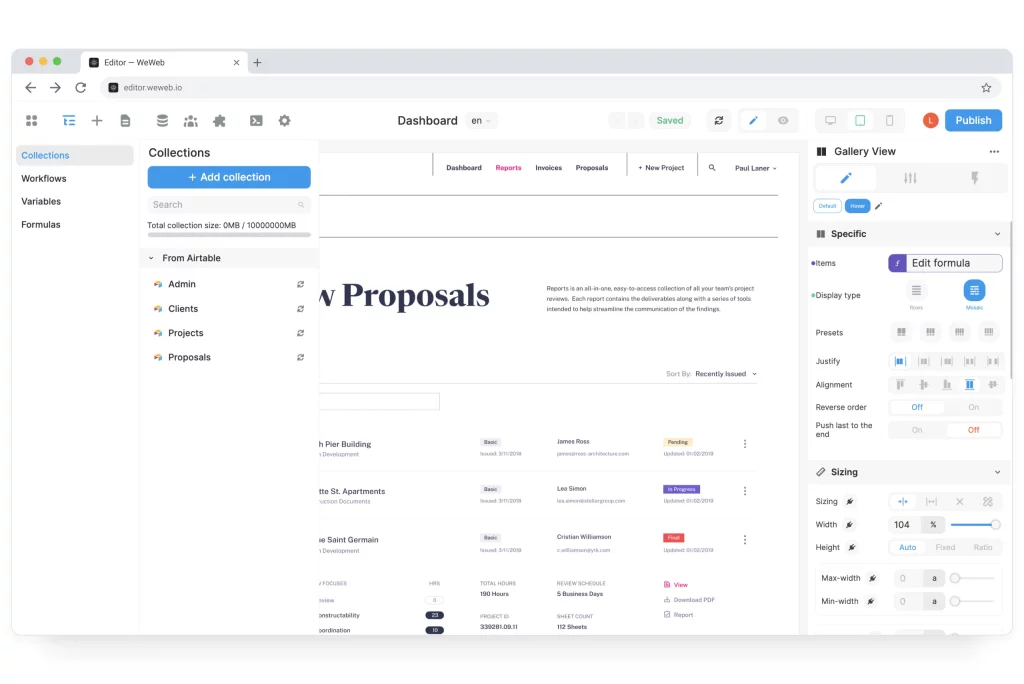
WeWeb (for simple web apps)

WeWeb is an intuitive no-code platform designed for building simple web applications without the need for coding knowledge. With its user-friendly interface and streamlined features, users can quickly create basic web apps for various purposes.
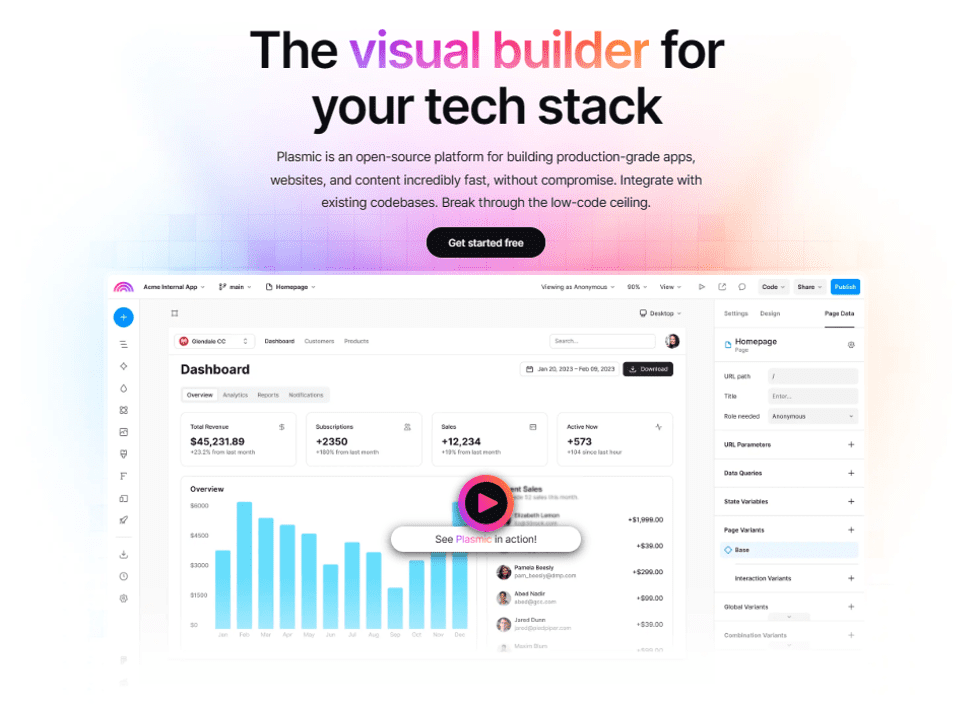
Plasmic (for complex web apps)

Plasmic is a sophisticated no-code platform tailored for developing complex web applications with advanced functionalities. Its robust visual editor and integrations with external frameworks let users design intricate user interfaces and workflows, making it ideal for projects requiring high customization.
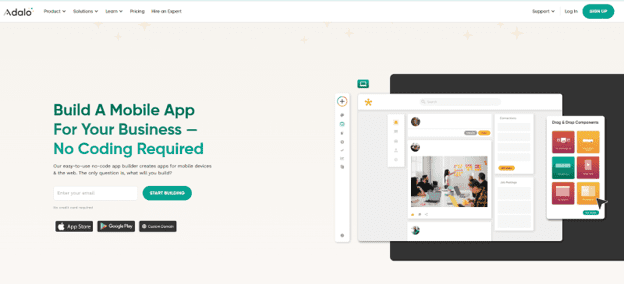
Adalo (for simple mobile apps)

Adalo is a user-friendly no-code platform specializing in the creation of simple mobile apps for both iOS and Android devices. With its extensive library of pre-built UI components and drag-and-drop interface, users can effortlessly design and deploy fully functional mobile apps without any coding expertise.
Flutterflow (for complex mobile apps)

Flutterflow is a comprehensive no-code platform specifically designed for building complex mobile apps with advanced features and functionalities. Leveraging Google’s Flutter framework, Flutterflow offers users a powerful visual editor to create sophisticated user interfaces and seamless app experiences without writing a single line of code.
Note: Check out our ranking of 19 no code web app builders and ranking of 15 no code mobile app builders.
Choosing the Right No Code Tools for Your MVP
When selecting a no-code tool for building an MVP, it’s essential to consider factors such as ease of use, scalability, pricing, and compatibility with your project requirements.

Here are some steps to guide you through the selection process:
1. Define your project requirements
Start by identifying the specific features and functionalities you need for your MVP. Consider factors such as target platform (web or mobile), user interface design, data storage requirements, and integration capabilities.
2. Research available options
Explore different no-code platforms and evaluate their features, user reviews, and pricing plans. Pay attention to any limitations or restrictions that may affect your project’s scope or scalability. A comprehensive research and analysis will empower you to make informed decisions and select the optimal platform tailored to your specific needs and ambitions.
3. Trial and experimentation
Take advantage of free trials or demo versions offered by no-code platforms to test their capabilities firsthand. Experiment with building simple prototypes to assess ease of use and compatibility with your project requirements.
4. Consider long-term scalability
While an MVP may have modest requirements initially, consider the potential for future growth and scalability. Choose a no-code platform that can accommodate your evolving needs and support additional features or functionality as your project matures.
5. Seek community feedback
Join online forums, communities, or social media groups dedicated to no-code development. Seek advice and recommendations from fellow entrepreneurs and developers who have experience with different platforms.
For a guide on how to find your most ideal no code app builder, check out our no code app builder comparison framework with seven key metrics
Process of Building an MVP Using a Chosen No-Code Tool
Once you’ve selected a suitable no-code tool for building your MVP, the development process typically follows these steps:
1. Define project goals and requirements
- Clearly outline the objectives and scope of your MVP, including target audience, key features, and desired outcomes.
2. Design user interface and workflow
- Use the no-code platform’s visual editor to design the user interface and define the workflow of your application. Arrange elements such as buttons, forms, and navigation menus to create a seamless user experience.
3. Configure data storage and backend functionality
- Set up databases, APIs, and other backend services required to store and manipulate data within your application. Configure integrations with third-party services as needed.
4. Build and test prototypes
- Iteratively build and test prototypes of your MVP to validate functionality and gather feedback from stakeholders. Make adjustments based on user testing and usability testing results.
5. Launch and gather feedback
- Once your MVP is ready, launch it to a limited audience of beta testers or early adopters. Monitor usage metrics, gather feedback, and iterate on your product based on user insights.
Conclusion
No-code development offers a game-changing opportunity for non-technical founders to bring their app ideas to life quickly and cost-effectively.

However, the key to success lies in:
- selecting the right no-code tool for your project and
- following a structured development process.
As you embark on your journey to build your MVP, remember to prioritize user feedback, iterate continuously, and remain open to learning and experimentation.
Hey there stranger, thanks for reading all the way to the end. Consider joining our mailing list for a one-stop resource on everything from micro SaaS validation all the way to execution and promotion. Get a nifty list of questions to ask app developers when you sign up!
App Developer Interview Questions Template
Download this template now so you know exactly what to ask App Development Agencies! Let us know where should we send it through the form below.